JavaScript数据类型的特殊性(二)——typeof(null)=Object
在Illustrator中创建3D对象,选择'Object' > 'Create' > '3D Object' #生活技巧# #数码产品使用技巧# #设计软件使用技巧#
使用typeof运算符返回一个拥有识别其运算数类型的字符串。对于任何变量来说,使用typeof运算符总是以字符串的形式返回以下6种类型之一:
“number”
“string”
“boolean”
“object”
“function”
“undefined”
不幸的是,使用typeof检测null值时,返回的是“object”,而不是“null”。更好的检测null的方式其实也简单。下面是一个简单的检测null值的方法。

typeof检测值
这样就可以避开因为null值影响基本类型的类型检测。注意:typeof不能够检测复杂的数据类型,以及各种特殊用途的对象,例如正则表达式对象、日期对象、数学对象等。
对于对象或数组,可以使用constructor属性,基本能够完成数据类型的检测。

数据类型检测
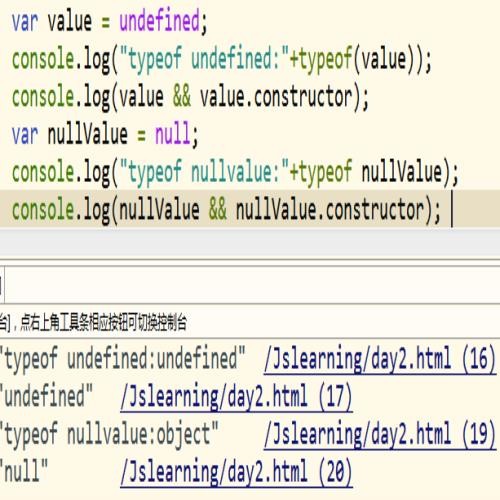
使用constructor属性可以判断绝大数部分数据的类型。但是,对于undefined和null特殊值,就不能使用constructor属性。此时可以先把值转换为布尔值,如果为true,则说明不是undefined和null值,然后再调用constructor属性,例如:

值的判断
对于数值有直接量,也不能直接用constructor属性,需要加上一个小括号,这是因为小括号能把数值转换为对象,例如:console.log((10).constructor);
使用toString()方法检测对象类型是最安全,最准确的。调用toString()方法把对象转换为字符串,然后通过检测字符串中是否包含数组所特有的标志字符可以确定对象的类型。toString()方法返回的字符串形式如下:[Object class] 其中,object表示对象的通用类型,class表示对象的内部类型,内部类型的名称与该对象的构造函数名对应。例如,Array对象的class为Array、Function对象的class为Function、Date对象的class为Date。
客户端JavaScript的对象和由JavaScript实现定义的其他对象都有预定义的特定的class值,如“Window”、“Document”和"Form”等。用户自定义的对象的class值为“Object”。
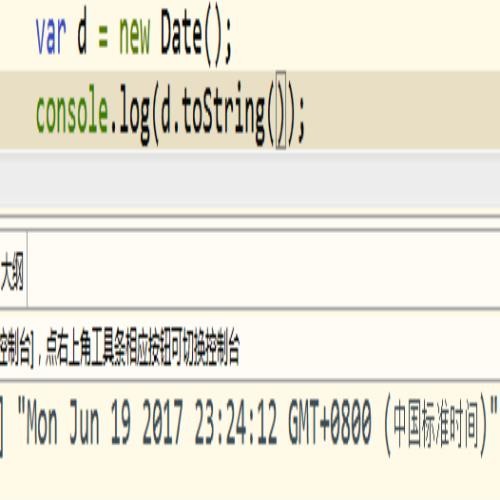
class值提供的信息与对象的constructor属性值相似,但是class值是以字符串形式提供这些信息的,而不是以构造函数的形式提供这些信息。所以在特定的环境下是非常有用的,如果使用typeof运算符来检测,则所有对象的class值都为“Object”或"Function”,所以此时的class值不能够提供有效信息。但是要获取对象的class值的唯一方法是必须调用Object对象定义的默认toString()方法,因为不同对象都会预定义一个自己的toString()方法,所以不能直接调用对象的toSttring()方法。例如如果声明一个Date 那么toString返回的就是当前时间而不是字符串[Object Date].

当前时间的toString
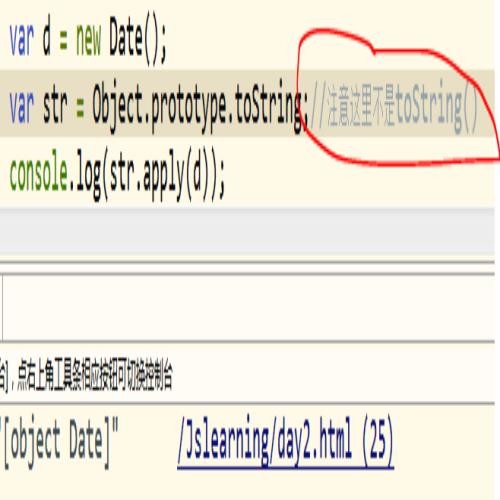
要调用Object对象定义的默认toStirng()方法,可以先调用Object.prototype.toString对象的默认toString()函数,在调用该甘薯的apply方法在想要检测的对象上执行。结合上面的对象d,具体的实现代码看下面:

toString
今天就到这里吧,大家晚安~~
版权声明本站内容来源于互联网收集整理,如侵犯了您的权益,请发送邮件到1057118698@qq.com,本站将在收到邮件24小时内删除!
网址:JavaScript数据类型的特殊性(二)——typeof(null)=Object https://www.yuejiaxmz.com/news/view/354791
相关内容
日常总结7js数据操作笔记整理
有个开发者总结这 15 优雅的 JavaScript 个技巧
JavaScript常用优化分享(三)
JS基础知识点与常考面试题(一)
Javascript基础第六天知识点以及案例:作用域、JS预解析、对象
数据分析在生活中的新应用
JavaScript 中,num = num
基于Java+SpringBoot+Vue+HTML5垃圾分类网站(源码+LW+调试文档+讲解等)/垃圾分类/环保网站/绿色生活/可回收垃圾/不可回收垃圾/垃圾处理/环保知识/环保意识/环保行动
【2024】基于springboot的商品(服装、数码)租赁管理系统的设计与实现(有多版本租赁)

