Android Studio 实现图书借阅(管理)系统
通过图书馆或学校借阅系统,获取实体图书 #生活乐趣# #阅读乐趣# #阅读资源库#
目录
前言
一、任务介绍
1.1 背景
1.2目的和意义
二、实现介绍
视频演示
2.1 启动页实现
2.2 注册页面实现
2.3 登陆页面实现
2.4 图书列表的实现
2.5 当前借阅页面实现
2.6 我的页面实现
2.7 归还图书页面实现
Get 项目模板源码
前言
本系统将充分利用Android Studio提供的丰富功能和优秀性能,以用户友好的界面设计和智能化的功能模块,为用户带来全新的图书借阅体验。同时,该系统的开发将有助于促进图书馆管理的现代化和智能化进程,提升图书馆的服务质量和核心竞争力。
一、任务介绍
1.1 背景
随着社会的发展,图书馆作为知识的仓库和学习的场所,扮演着至关重要的角色。然而,传统的图书借阅管理方式已经难以满足当代信息化、智能化的需求。为了更好地适应现代化管理需求,本系统基于Android Studio平台,旨在实现一套便捷高效的图书借阅和管理系统。
1.2目的和意义
提升借阅体验:传统的图书借阅方式需要读者亲自到图书馆办理借书手续,耗费时间和精力。通过该系统,读者可以在线浏览图书馆的书籍目录、借阅图书,无需到图书馆现场,大大提升了借阅的便捷性和效率。
二、实现介绍
视频演示
Android studio期末设计大作业~图书借阅(管理)系统
2.1 启动页实现

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
tools:context=".Activity.StartActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
</androidx.constraintlayout.widget.ConstraintLayout>
2.2 注册页面实现

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context=".Activity.RegisterActivity">
<ImageView
android:id="@+id/imageView3"
android:layout_width="0dp"
android:layout_height="250dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="32dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3">
<EditText
android:id="@+id/mUserNameEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入用户名"
android:inputType="textPersonName" />
<EditText
android:id="@+id/mPasswordEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword" />
<EditText
android:id="@+id/rPassword_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="请再次输入密码"
android:inputType="textPassword" />
<TextView
android:id="@+id/tv_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center|right"
android:text="已有帐号,立即登录!"
android:textColor="#000" />
</LinearLayout>
<Button
android:id="@+id/btn_register"
android:layout_width="0dp"
android:layout_height="40dp"
android:background="@drawable/btn_lr"
android:text="立 即 注 册"
android:textColor="#fff"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/linearLayout3"
app:layout_constraintStart_toStartOf="@+id/linearLayout3"
app:layout_constraintTop_toBottomOf="@+id/linearLayout3" />
</androidx.constraintlayout.widget.ConstraintLayout>
这段代码实现了一个简单的注册页面,可以输入用户名和密码进行注册,同时要求输入的密码和重复密码一致。注册成功后,会插入数据库并跳转到登录页面;注册失败则显示失败的提示。
package com.example.booklendingsystem.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.booklendingsystem.R;
public class RegisterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
initView();
register();
login();
}
private void login() {
tvLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
private void register() {
btnRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
if (passwordrepeat.equals(password) && password.equals(passwordrepeat)) {
if (result) {
Toast.makeText(getApplicationContext(), "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "注册失败", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(getApplicationContext(), "两次密码不同,请检查!", Toast.LENGTH_SHORT).show();
}
}
});
}
}
2.3 登陆页面实现

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context=".Activity.LoginActivity">
<ImageView
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="250dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="32dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView2">
<EditText
android:id="@+id/username_edittext"
android:layout_width="match_parent"
android:layout_height="57dp"
android:ems="10"
android:hint="请输入用户名"
android:inputType="textPersonName" />
<EditText
android:id="@+id/rPassword_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal">
<CheckBox
android:id="@+id/savePwd_checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="记住密码"
android:textSize="14sp" />
<TextView
android:id="@+id/register_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center|right"
android:text="还没有账号?立即注册!"
android:textColor="#000" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/login_button"
android:layout_width="0dp"
android:layout_height="40dp"
android:background="@drawable/btn_lr"
android:text="立 即 登 录"
android:textColor="#fff"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/linearLayout2"
app:layout_constraintStart_toStartOf="@+id/linearLayout2"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2" />
</androidx.constraintlayout.widget.ConstraintLayout>
这段代码实现了一个简单的登录页面,可以输入用户名和密码进行登录,可以选择是否保存密码,还可以跳转到注册页面进行账号注册。
package com.example.booklendingsystem.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.booklendingsystem.R;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
register();
login();
}
private void login() {
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
if (result) {
Toast.makeText(getApplicationContext(), "登录成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "账号或密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
private void register() {
rEgisterText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
}
}
2.4 图书列表的实现

在点击借阅按钮的点击监听器中,获取了输入的学号和借阅人的信息,并进行了一些判断和处理。如果输入为空,会显示提示消息;如果输入不为空,会检查数据库中是否已有借阅记录,如果有,则显示提示消息,如果没有,则将借阅信息添加到数据库中,并显示借阅成功的提示消息。
最后,将适配器设置给 ListView,并返回显示列表的视图。
package com.example.booklendingsystem.Fragment;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AlertDialog;
import androidx.fragment.app.Fragment;
import com.example.booklendingsystem.Bean.BookList;
import com.example.booklendingsystem.Bean.BorrowInfo;
import com.example.booklendingsystem.Helper.BookHelper;
import com.example.booklendingsystem.R;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
import java.util.Locale;
import java.util.TimeZone;
public class BookListFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_book_list, container, false);
final ArrayList<BookList> bookList = new ArrayList<>();
bookList.add(new BookList(R.drawable.gava, "《Java从入门到精通(第7版)》", "明日科技", "《Java从入门到精通(第7版)》从初学者角度出发,通过通俗易懂的语言、丰富多彩的实例,详细讲解了使用Java语言进行程序开发需要掌握的知识。全书分为4篇共24章,内容包括初识Java,开发工具(IDEA、Eclipse),Java语言基础,流程控制,数组,类和对象,继承、多态、抽象类与接口,包和内部类,异常处理,字符串,常用类库,集合类,枚举类型与泛型,lambda表达式与流处理,I/O(输入/输出),反射与注解,数据库操作,Swing程序设计,Java绘图,多线程,并发,网络通信,飞机大战游戏,MR人脸识别打卡系统。书中所有知识都结合具体实例进行讲解,涉及的程序代码都给出了详细的注释,这可以帮助读者轻松领会Java程序开发的精髓,并快速提高开发技能。"));
ArrayAdapter<BookList> adapter = new ArrayAdapter<BookList>(getActivity(), R.layout.item_book, bookList) {
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
if (convertView == null) {
convertView = getLayoutInflater().inflate(R.layout.item_book, parent, false);
}
ImageView imageView = convertView.findViewById(R.id.img_book);
TextView bookNameView = convertView.findViewById(R.id.tv_bookName);
TextView authorView = convertView.findViewById(R.id.tv_author);
TextView descriptionView = convertView.findViewById(R.id.tv_description);
BookList currentBook = getItem(position);
if (currentBook != null) {
imageView.setImageResource(currentBook.getImageResource());
bookNameView.setText(currentBook.getTitle());
authorView.setText(currentBook.getAuthor());
descriptionView.setText(currentBook.getDescription());
}
return convertView;
}
};
ListView listView = view.findViewById(R.id.lv);
listView.setAdapter(adapter);
return view;
}
}
对应的布局文件代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.BookListFragment">
<ListView
android:id="@+id/lv"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.238"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view2"
app:layout_constraintVertical_bias="1.0" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#80D3F8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图书列表"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/view2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/view2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2.5 当前借阅页面实现

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.LoanRecordFragment">
<View
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#80D3F8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="当前借阅"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/view3"
app:layout_constraintEnd_toEndOf="@+id/view3"
app:layout_constraintStart_toStartOf="@+id/view3"
app:layout_constraintTop_toTopOf="parent" />
<ListView
android:id="@+id/lst_orders"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view3">
</ListView>
</androidx.constraintlayout.widget.ConstraintLayout>
首先,在 onCreateView 方法中,加载了布局文件并初始化了视图。然后,在 setupListView 方法中,获取了所有的借阅信息,并将其倒序排列。
接下来,创建了一个自定义的适配器 BookAdapter,并将其设置给 ListView。
最后,在 getAllBorrowInfoFromDatabase 方法中,通过 BookHelper 类从数据库中获取了所有的借阅信息。
package com.example.booklendingsystem.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import androidx.fragment.app.Fragment;
import com.example.booklendingsystem.Adapter.BookAdapter;
import com.example.booklendingsystem.Bean.BorrowInfo;
import com.example.booklendingsystem.R;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class LoanRecordFragment extends Fragment {
private ListView listView;
private BookAdapter bookAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_loan_record, container, false);
initView(view);
setupListView();
return view;
}
private void initView(View view) {
listView = view.findViewById(R.id.lst_orders);
}
private void setupListView() {
listView.setAdapter(bookAdapter);
}
}
2.6 我的页面实现

实现了一个包含三个按钮的界面,分别是归还图书、修改密码和退出登录。当用户点击这些按钮时,会触发相应的操作。
在 onCreateView 方法中,通过 findViewById 方法获取到了三个按钮的实例,并分别为它们设置了点击事件监听器。
当用户点击归还图书按钮时,会跳转到 BackBookActivity 页面;当用户点击修改密码按钮时,会弹出一个自定义的对话框,让用户输入新密码并进行确认,然后更新密码并跳转到登录页面;
当用户点击退出按钮时,会弹出一个对话框确认是否退出,并在用户确认退出后跳转到登录页面。
还实现了一个 initView 方法用于初始化界面的控件,以及 edit、modify 和 backbook 方法用于处理按钮的点击事件。
package com.example.booklendingsystem.Fragment;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
import androidx.appcompat.app.AlertDialog;
import androidx.fragment.app.Fragment;
import com.example.booklendingsystem.Activity.BackBookActivity;
import com.example.booklendingsystem.Activity.LoginActivity;
import com.example.booklendingsystem.Helper.UsersHelper;
import com.example.booklendingsystem.R;
import static android.content.Context.MODE_PRIVATE;
public class MineFragment extends Fragment {
private LinearLayout llBackBook;
private LinearLayout llEdit;
private LinearLayout llModifymm;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_mine, container, false);
initView(view);
edit();
modify();
backbook();
return view;
}
private void backbook() {
llBackBook.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getActivity(), BackBookActivity.class);
startActivity(intent);
}
});
}
private void modify() {
llModifymm.setOnClickListener(new View.OnClickListener() {
private EditText dialogEtRmm;
private EditText dialogEtNmm;
private EditText dialogEtUser;
private Button btnCancel;
private Button btnModify;
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
final View dialogView = getLayoutInflater().inflate(R.layout.dialog_modifymm, null);
dialogEtUser = dialogView.findViewById(R.id.dialog_et_user);
dialogEtNmm = dialogView.findViewById(R.id.dialog_et_nmm);
dialogEtRmm = dialogView.findViewById(R.id.dialog_et_rmm);
btnModify = dialogView.findViewById(R.id.btn_modify);
btnCancel = dialogView.findViewById(R.id.btn_cancel);
builder.setView(dialogView);
final AlertDialog dialog = builder.create();
dialog.show();
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
btnModify.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
} else {
Toast.makeText(getActivity(), "修改密码失败,请检查用户名是否正确!", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
private void edit() {
llEdit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("提示")
.setMessage("确定要退出吗?")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialog.dismiss();
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
Intent intent = new Intent(getActivity(), LoginActivity.class);
Toast.makeText(getActivity(), "退出成功!", Toast.LENGTH_SHORT).show();
startActivity(intent);
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});
}
private void initView(View view) {
llBackBook = view.findViewById(R.id.ll_back_book);
llEdit = view.findViewById(R.id.ll_edit);
llModifymm = view.findViewById(R.id.ll_modifymm);
}
}
对应的xml布局代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context=".Fragment.MineFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView5"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo" />
<LinearLayout
android:id="@+id/ll_back_book"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView4"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/backbook" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:gravity="center|left"
android:text="归还图书"
android:textColor="#000"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/right" />
</LinearLayout>
<View
android:id="@+id/view4"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:background="#EFEFEF" />
<LinearLayout
android:id="@+id/ll_modifymm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView9"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/modifymm" />
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:gravity="center|left"
android:text="修改密码"
android:textColor="#000"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/right" />
</LinearLayout>
<View
android:id="@+id/view5"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:background="#EFEFEF" />
<LinearLayout
android:id="@+id/ll_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView7"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/edit" />
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:gravity="center|left"
android:text="退出登录"
android:textColor="#000"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/right" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
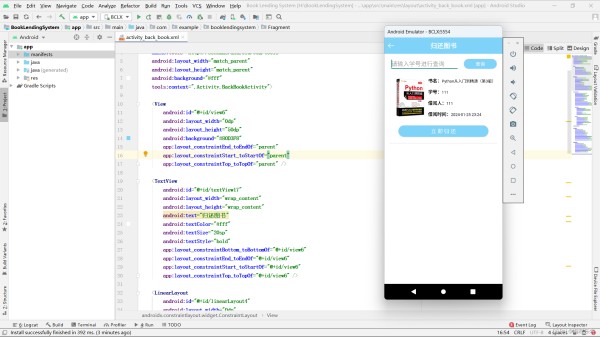
2.7 归还图书页面实现

我们先来看一下布局代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context=".Activity.BackBookActivity">
<View
android:id="@+id/view6"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#80D3F8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="归还图书"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/view6"
app:layout_constraintEnd_toEndOf="@+id/view6"
app:layout_constraintStart_toStartOf="@+id/view6"
app:layout_constraintTop_toTopOf="@+id/view6" />
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view6">
<EditText
android:id="@+id/et_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入学号进行查询"
android:inputType="textPersonName" />
<Button
android:id="@+id/btn_inquire"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_marginLeft="15dp"
android:background="@drawable/btn_lr"
android:text="查询"
android:textColor="#fff" />
</LinearLayout>
<ListView
android:id="@+id/lv"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout4" />
<ImageView
android:id="@+id/back"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="@+id/view6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/back" />
</androidx.constraintlayout.widget.ConstraintLayout>
在 setButtonClickListener 方法中,用户为 btnInquire 按钮设置了点击监听器。当点击该按钮时,用户首先获取输入框中的学号值,并判断该学号是否为空。
如果为空,则显示一个 Toast 提示用户输入借阅者的学号;否则,调用 getBorrowInfoByBorrowerId 方法来根据学号查询借阅信息列表。
如果查询结果为空,显示一个 Toast 提示用户未找到相关借阅信息,并清空搜索框;如果查询结果不为空,则将查询结果设置到 ListView 控件中,并清空搜索框。
在 getBorrowInfoByBorrowerId 方法中,用户创建了一个 BookHelper 对象,并调用其 getBorrowInfoByBorrowerId 方法来获取借阅信息列表。该方法接受一个借阅者学号作为参数,并返回一个借阅信息列表。
在 setListViewAdapter 方法中,用户首先创建了一个 BackBookAdapter 对象,并将借阅信息列表作为参数传递给它。然后,将适配器设置给 ListView 控件,以显示借阅信息列表。
在 initView 方法中,用户使用 findViewById 方法获取了 EditText、Button、ListView 和 ImageView 控件的实例,并将它们保存在相应的变量中。
package com.example.booklendingsystem.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.booklendingsystem.Adapter.BackBookAdapter;
import com.example.booklendingsystem.Bean.BorrowInfo;
import com.example.booklendingsystem.Helper.BookHelper;
import com.example.booklendingsystem.R;
import java.util.ArrayList;
import java.util.List;
public class BackBookActivity extends AppCompatActivity {
private BackBookAdapter backBookAdapter;
private EditText etId;
private Button btnInquire;
private ListView lv;
private ImageView back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_back_book);
initView();
setButtonClickListener();
back();
}
private void back() {
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
private void setButtonClickListener() {
btnInquire.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String id = etId.getText().toString().trim();
if (id.isEmpty()) {
Toast.makeText(BackBookActivity.this, "请输入借阅者的学号!", Toast.LENGTH_SHORT).show();
} else {
if (borrowInfoList.isEmpty()) {
Toast.makeText(BackBookActivity.this, "未找到相关借阅信息", Toast.LENGTH_SHORT).show();
etId.setText("");
} else {
etId.setText("");
}
}
}
});
}
private void setListViewAdapter(List<BorrowInfo> borrowInfoList) {
lv.setAdapter(backBookAdapter);
}
private void initView() {
etId = findViewById(R.id.et_id);
btnInquire = findViewById(R.id.btn_inquire);
lv = findViewById(R.id.lv);
back = findViewById(R.id.back);
}
}
到此为止,我们的项目就已经完成了!
Get 项目模板源码
快捷获取方式
网址:Android Studio 实现图书借阅(管理)系统 https://www.yuejiaxmz.com/news/view/487903
相关内容
图书借阅管理子系统(LMIS)Android日程管理系统实训报告.docx资源
图书借阅管理系统需求说明书csdn
PHP+MYSQL+LW+图书管理借阅系统的设计与实现(附源码 调试 讲解)
计算机专业任务书案例10:图书借阅管理系统的设计与实现
图书借阅管理系统详细需求分析.pdf
Android Studio实现简单的健身系统
轻松阅读图书借阅系统小程序源码
DC00026】基于 Java swing+MySQL 的图书借阅管理系统
基于Android studio 的个人健康管理系统

