个人网页设计教程:HTML+CSS+JS实例详解
HTML/CSS是网页设计的基础 #生活知识# #科技生活# #编程学习#
文章目录 一、网站题目二、✍️网站描述三、网站介绍四、网站演示五、 网站代码HTML结构代码CSS样式代码 六、 如何让学习不再盲目七、更多干货一、网站题目
个人网页设计、♂️个人简历制作、简单静态HTML个人网页作品、个人介绍网站模板 、等网站的设计与制作。
❤ 【作者主页——获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——毕设项目精品实战案例】
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
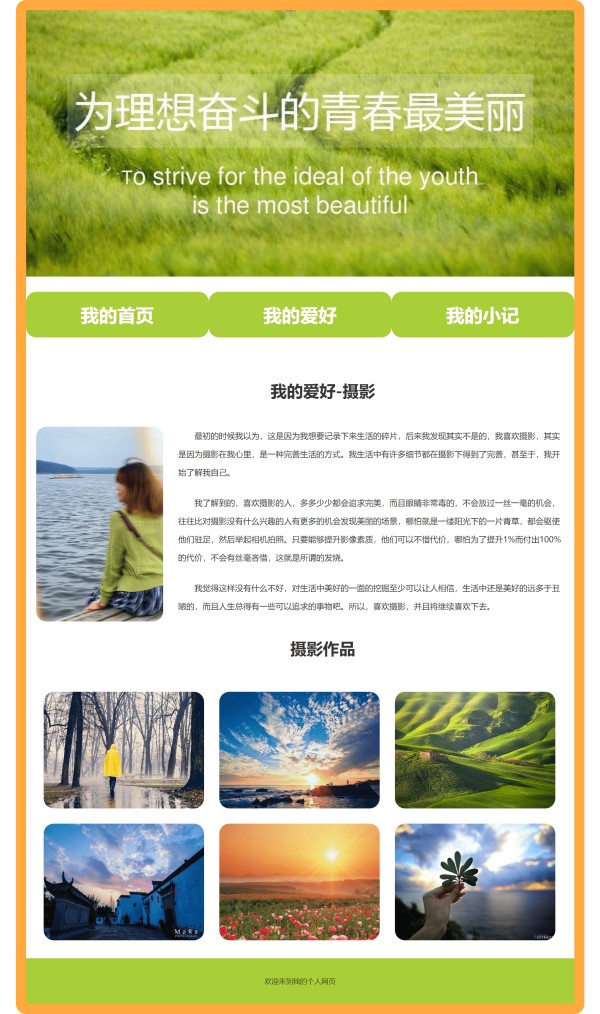
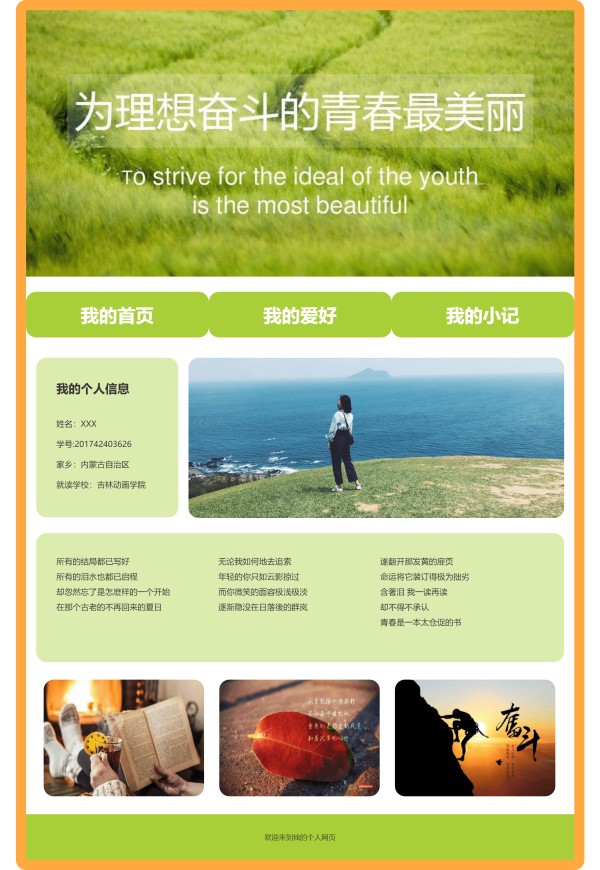
四、网站演示



五、 网站代码
HTML结构代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>欢迎来到我的个人网页</title><link rel="stylesheet" href="css/css.css"> </head> <body><div class="box"> <div class="header"><div class="top"></div><div class="nav"><ul><li><a href="">我的首页</a></li><li><a href="one.html">我的爱好</a></li><li><a href="two.html">我的小记</a></li></ul></div> </div> <div class="con"><div class="conbox"><div class="xinxi"><ul><li><h2>我的个人信息 </h2></li><li>姓名:XXX</li><li>学号:201742403626</li><li>家乡:内蒙古自治区</li><li>就读学校:吉林动画学院</li></ul><img src="picture/b.jpg" alt="" class="you"></div><div class="ptxt"><p>所有的结局都已写好<br> 所有的泪水也都已启程<br> 却忽然忘了是怎麽样的一个开始<br> 在那个古老的不再回来的夏日<br> </p> <p>无论我如何地去追索<br> 年轻的你只如云影掠过<br> 而你微笑的面容极浅极淡<br> 逐渐隐没在日落後的群岚<br></p> <p>遂翻开那发黄的扉页<br> 命运将它装订得极为拙劣<br> 含著泪 我一读再读<br> 却不得不承认<br> 青春是一本太仓促的书<br></p></div></div> <div class="wenhua"><img src="picture/d1.jpg" alt=""><img src="picture/d2.png" alt=""><img src="picture/d3.jpg" alt=""> </div> </div> <div class="footer"><p>欢迎来到我的个人网页</p> </div> </div> </body> </html> 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566
CSS样式代码
*{margin:0;padding:0;list-style: none;} body{font-family: '微软雅黑';font-size: 16px;} a{text-decoration: none;} .box{width: 1080px;margin:0 auto;border: 20px solid #ffa940;border-radius: 20px;} .header{overflow: hidden;} .nav{overflow: hidden;margin-top: 30px;} .nav li{float: left;} .nav li a{display: block;width: 360px;height: 90px;line-height: 90px;text-align: center;color: #fff;font-size: 36px;font-weight: bold;background: #a8cf38;border-radius: 20px;} .nav li a:hover{color: #a8cf38;background:#ffa940;} .top{background: url(../image/top.jpg);height: 525px;text-align: center;} .wenhua img{width: 316px;margin:15px;float: left;height: 230px;border-radius: 20px;} .con{overflow: hidden;color: #333;background: #fff;padding: 20px;} .conbox{width: 1040px;padding: 20px 0;} .conbox>p{text-indent: 2em;line-height: 36px;margin-bottom: 24px;} .tel{height: 76px;margin: 30px 0;padding-left: 90px;line-height: 70px;text-align: center;color:#333; } .xinxi{overflow: hidden;} .xinxi ul{width: 200px;float: left;background:rgba(168,207,56,.4);border-radius: 20px;padding: 40px;height: 235px;} .xinxi li{font-size: 16px;line-height: 40px;} .xinxi li h2{padding: 0px 0 30px;} .you{float: right;width: 740px;border-radius: 20px;height: 316px;} .ptxt{background:rgba(168,207,56,.4);border-radius: 20px;padding: 40px;overflow: hidden;margin: 30px 0 0;} .ptxt p{line-height: 30px;margin-bottom: 24px;color: #333;width: 319px;float: left;} .zuo{float: left;width: 250px;border-radius: 20px;margin-right: 30px;} .yu{width: 1000px;border: 10px solid #a8cf38;margin:30px auto;display: block;} .cai{overflow: hidden;} .tupian{width: 507px;float: left;margin-right: 25px;background:rgba(168,207,56,.4);border-radius: 20px;overflow: hidden;margin-bottom: 30px;} .tupian p{line-height: 40px;color: #333;text-indent: 2em;padding: 30px;} .tupian img {width: 507px;display: block;height: 330px;} .footer {background: #a8cf38;height: 90px;text-align: center;color: #333;font-size: 14px;line-height: 90px;} 123456789101112131415161718192021222324252627282930313233343536373839
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题欢迎一起交流学习
网址:个人网页设计教程:HTML+CSS+JS实例详解 https://www.yuejiaxmz.com/news/view/495878
相关内容
健康生活网页设计4网页html+css精选html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)
HTML+css+js学习安排日程day01
网页设计】基于HTML+CSS制作美食网站舌尖上的美食
HTML5+CSS宠物网站设计
Web网页基于html、CSS设计——“爱家居”素材
爱家居网页制作 网页设计与制作html+css+javascript)项目4
Nuxt.js开启SSR渲染的教程详解
静态HTML网页设计作品 生活购物商城网页模板(22页) HTML+CSS+JavaScript 学生DW网页设计 dreamweaver作业静态HTML网页设计模板
【HTML+CSS+JS】前端三剑客实现3D旋转照片墙

