【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食
HTML/CSS是网页设计的基础 #生活知识# #科技生活# #编程学习#
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】 web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
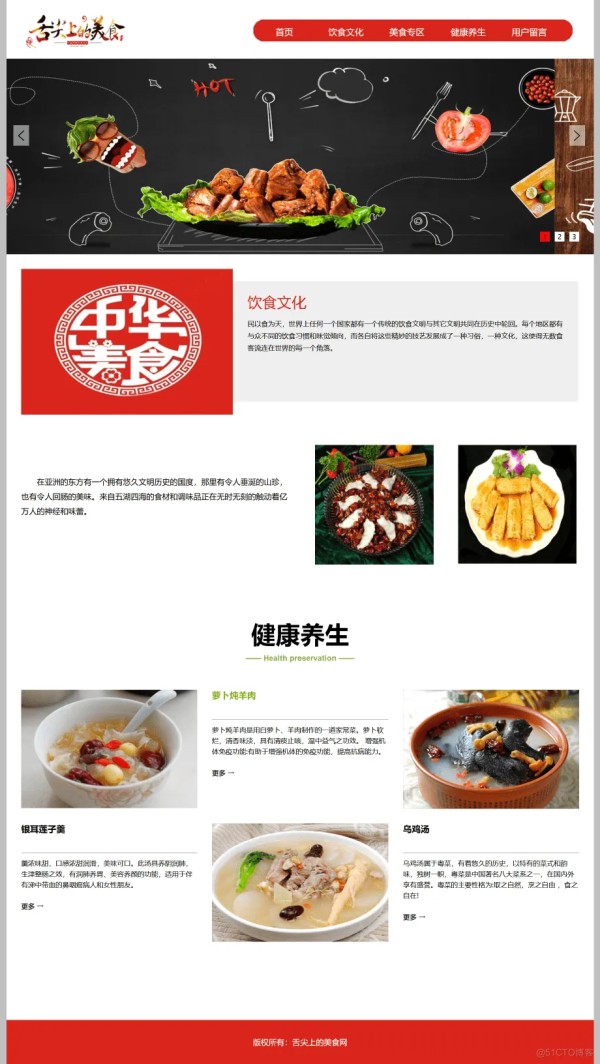
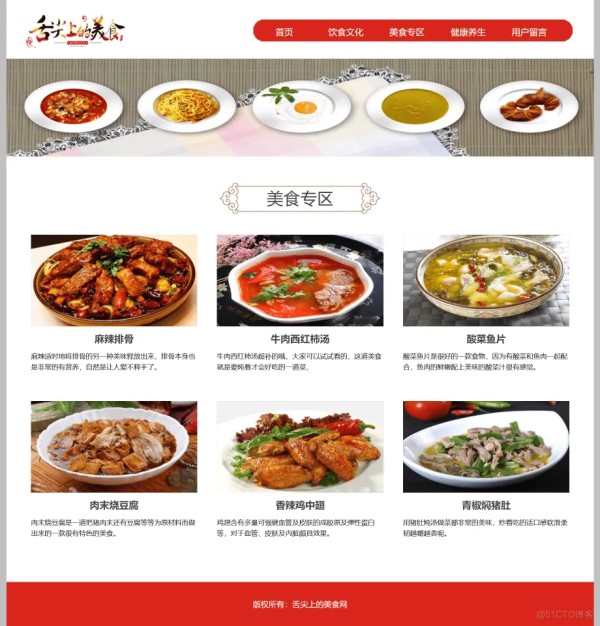
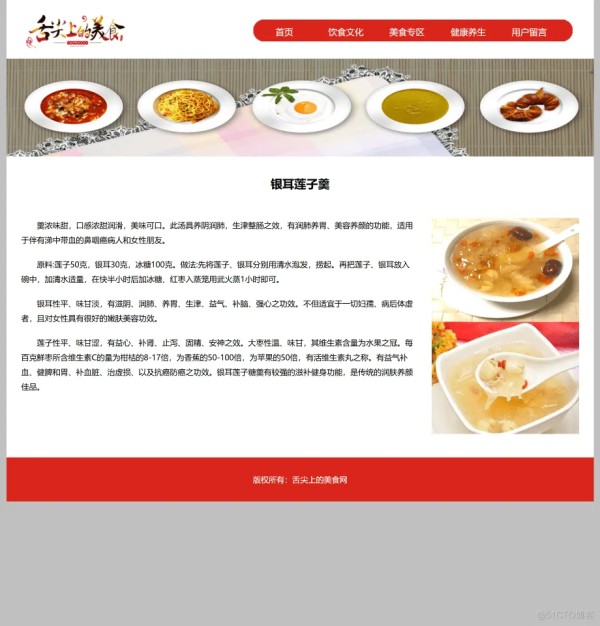
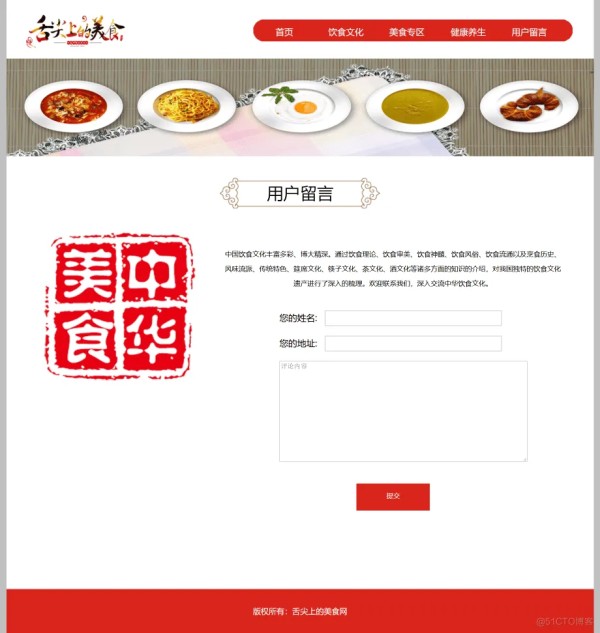
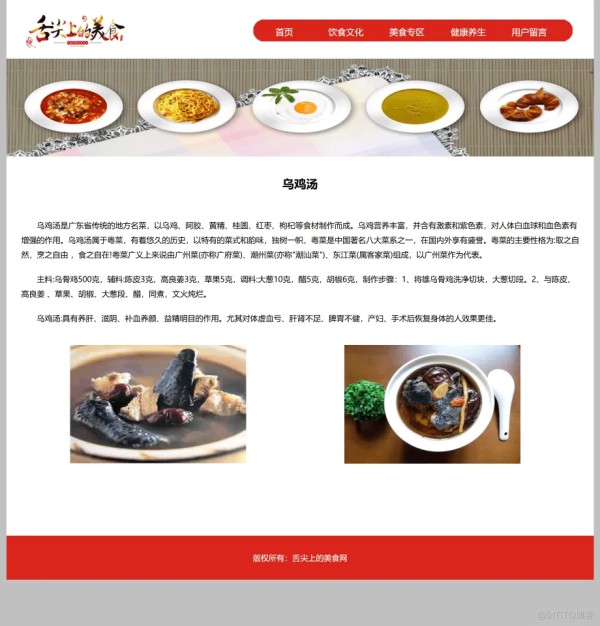
四、网站效果








五、 代码实现
HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>舌尖上的美食网</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!----网页开始------>
<div class="main">
<!----top开始------>
<div class="top">
<div class="logo"><img src="img/logo.jpg" /></div>
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="wenhua.html">饮食文化</a></li>
<li><a href="meishi.html">美食专区</a></li>
<li><a href="yangsheng.html">健康养生</a></li>
<li><a href="liuyan.html">用户留言</a></li>
</ul>
</div>
</div>
<div class="box" id="box">
<div class="inner">
<!--轮播图-->
<ul>
<li><a href="#"><img src="img/banner1.jpg" alt=""></a></li>
<li><a href="#"><img src="img/banner2.jpg" alt=""></a></li>
<li><a href="#"><img src="img/banner3.jpg" alt=""></a></li>
</ul>
<ol class="bar">
</ol>
<!--左右焦点-->
<div id="arr">
<span id="left">
<
</span>
<span id="right">
>
</span>
</div>
</div>
</div>
<div class="box01">
<div class="ner">
<img src="img/banquan01.jpg">
<div class="wenz">
<div class="tex">饮食文化</div>
<p>民以食为天,世界上任何一个国家都有一个传统的饮食文明与其它文明共同在历史中轮回。每个地区都有与众不同的饮食习惯和味觉倾向,而各自将这些精妙的技艺发展成了一种习俗,一种文化,这使得无数食客流连在世界的每一个角落。</p>
</div>
</div>
</div>
<div class="box02">
<div class="wenzi">
<p>在亚洲的东方有一个拥有悠久文明历史的国度,那里有令人垂涎的山珍,也有令人回肠的美味。来自五湖四海的食材和调味品正在无时无刻的触动着亿万人的神经和味蕾。</p>
</div>
<img src="img/fcc02.jpg">
<img src="img/fcc03.jpg">
</div>
<div class="box3">
<div class="box3-tit">健康养生<br>
<span>—— Health preservation ——</span>
</div>
<div class="nero">
<img src="img/img1.jpg">
<div class="jies01">
<div class="tit">萝卜炖羊肉 </div>
<p>萝卜炖羊肉是用白萝卜、羊肉制作的一道家常菜。萝卜软烂,清香味淡,具有清痰止咳,温中益气之功效。 增强机体免疫功能:有助于增强机体的免疫功能,提高抗病能力。</p>
<br>
<span><a href="ner02.html">更多 → </a> </span>
</div>
<img class="mar30 " src="img/img2.jpg">
<div class="jies01 marl mart30">
<div class="tit coh">银耳莲子羹</div>
<p>羹浓味甜,口感浓甜润滑,美味可口。此汤具养阴润肺,生津整肠之效,有润肺养胃、美容养颜的功能,适用于伴有涕中带血的鼻咽癌病人和女性朋友。</p>
<br>
<span><a href="ner01.html">更多 → </a> </span>
</div>
<img class="mar30 mart30" src="img/img3.jpg">
<div class="jies01 mart30">
<div class="tit coh">乌鸡汤</div>
<p>乌鸡汤属于粤菜,有着悠久的历史,以特有的菜式和韵味,独树一帜,粤菜是中国著名八大菜系之一,在国内外享有盛誉。粤菜的主要性格为:取之自然,烹之自由 ,食之自在!</p>
<br>
<span><a href="ner03.html">更多 → </a> </span>
</div>
</div>
</div>
<div class="foot">
<p>版权所有:舌尖上的美食网</p>
</div>
</div>
<script src="js/banner.js" type="text/javascript"></script>
</body>
</html>
CSS样式代码
@charset "utf-8";
body{ margin:0 auto; font-size:14px; font-family: "微软雅黑"; line-height:22px; background:#c0c0c0; }
div,p,input,ul,li,img,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{color:#333;text-decoration:none;}
a:link{ color:#333;}
a:hover {color:#c50d0d;text-decoration:none;overflow:hidden;}
.main{ width:1200px; height:auto; overflow:hidden; min-height:1000px; margin:0 auto; background:#FFF;}
.top{ width:100%; height:120px;}
.logo{ width: 202px;
height: 68px;
float: left;
margin-top: 30px;
margin-left: 40px;}
#nav{ width: 655px;
height: 50px;
background: url(../img/nav.png) no-repeat;
margin: 0 auto;
margin-left: 10px;
float: right;
margin-top: 40px;
margin-right: 40px;}
#nav ul{ width:655px; height:50px; line-height:50px; font-size:14px; margin:0 auto;}
#nav ul li{ width:125px; height:50px; line-height:50px; color:#FFF; float:left; text-align:center;}
#nav ul li a {
font-family: "微软雅黑";
font-size: 18px;
margin-left: 2px;
display: block;
color:#FFF;
}
.box {
width: 1200px;
height: 400px;
}
.inner{
width: 1200px;
height: 400px;
position: relative;
overflow: hidden;
}
.inner img{
width:1200px;
height: 400px;
vertical-align: top
}
.inner ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
margin:0px;
padding:0px;
}
.inner li{
float: left;
}
ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 12px;
text-align: center;
padding: 5px;
}
ol li{
display: block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer;
}
ol .current{
background-color: red;
}
#arr{
display: block;
}
#arr span{
width: 30px;
height: 40px;
position: absolute;
left: 14px;
top: 156px;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 18px;
left: auto;
}
.box01{ width:1140px; height:300px; padding:30px;}
.box01 .ner{ height:300px;}
.box01 .ner img{ float:left}
.box01 .wenz{width:645px;height: 206px;background: #eeeeee;padding: 20px 30px;float: left;margin-top: 25px;}
.box01 .wenz .tex{ font-size:30px; color:#da251c; height:45px; line-height:45px; margin-bottom:10px;}
.box01 .wenz p{ font-size:14px; line-height:25px;}
.box02{ height:305px; padding:30px;}
.box02 .wenzi{ width:550px; height:170px; float: left; margin-top:60px;}
.box02 .wenzi p{line-height:30px; font-size:16px; text-indent:2em;}
.box02{ height:305px;}
.box02 img{ float:left; margin-left:50px;}
.box3{ width:1140px; height:750px; padding:30px; }
.box3-tit{
height: 90px;
font-size: 50px;
font-weight: bolder;
width: 100%;
text-align: center;
line-height: 40px;
font-family:Verdana, Geneva, sans-serif;}
.box3-tit span{ color:#8aaa3d; font-size:16px; font-family: Arial, Helvetica, sans-serif; line-height:60px;}
.nero{ width:1140px; height:516px; margin-top:45px;}
.nero img{ float:left;}
.nero .jies01{ width:360px; height:242px; float:left; margin-left:30px;}
.nero .jies01 .tit{ color: #80b50f;
font-size: 18px;
font-weight: bold;
height:60px;
border-bottom: #b9b9b9 1px solid; margin-bottom:10px;}
.nero .jies01 span{ color:#82a81d; font-weight:bold;}
.mar30{ margin-left:30px; margin-right:0px;}
.marl{ margin-left:0px !important;}
.mart30{ margin-top:30px;}
.coh{ color:#010101 !important;}
.foot{ height:90px; margin:0 auto; line-height:90px; text-align:center; font-size:16px; background:#da251c; margin-top:30px; color:#FFF;}
.banner{ height:200px;}
.titile{
width:328px;
height:70px;
background:url(../img/bg01.jpg) no-repeat;
margin:0 auto;
margin-top: 20px;
margin-bottom:20px;
}
.titile h2{
width:328px;
line-height: 70px;
font-size: 34px;
font-weight: normal;
text-align: center;}
.jies {
width: 1140px;
margin: 0 auto;
background:#FFF;
padding:20px;
}
.jies img{ display:block; margin:0 auto; margin-top:20px; margin-bottom:20px;}
.jies p {
text-indent: 2em;
line-height: 25px;
font-size: 14px;
}
.ncontu {
width:1140px;
color:#464646;
height: 780px;
padding:30px;
}
.ncontu ul {
}
.ncontu ul li {
width:340px;
height:300px;
float: left;
padding:20px;
}
.xtit{
height: 50px;
line-height:50px;
text-align:center;
font-size:20px;
font-weight: bold;
}
.jjie{ color:#171717; font-size:14px;}
.bx1{ height: auto; overflow:hidden; }
.bx1 img{ float:left; margin-right:54px;}
.bx1 h2{ margin-top: 50px;
line-height: 50px;
font-weight: normal;
font-size: 30px;
color: #aa7648;
margin-bottom: 20px;}
.bx1 h2 a{color: #aa7648;}
.bx1 h2 a:hover{color:#1f5fa7}
.bx1 .shuom{ width:500px; float:left;}
.bx1 p{ text-indent:2em; line-height:33px; font-size:16px;}
.bx1 p a{ color:#000;}
.bx1 span{ height:50px; line-height:50px; font-size:16px; }
.bx1 span a{color:#F00;}
.bx2{ height: auto; overflow:hidden; }
.bx2 img{ float:right; margin-left:54px;}
.bx2 .shuom{ width:500px; float:right;}
.bx2 h2{ margin-top: 50px;
line-height: 50px;
font-weight: normal;
text-align:right;
font-size: 30px;
color: #aa7648;
margin-bottom: 20px;}
.bx2 h2 a{color: #aa7648;}
.bx2 p{ text-indent:2em;float:right; line-height:33px; font-size:16px;}
.bx2 p a{ color:#000;}
.bx2 p a:hover{color:#1f5fa7}
.bx2 span{ height:50px; line-height:50px; font-size:16px; }
.bx2 span a{color:#F00;}
.box12{ width:100%; height:696px; margin:0 auto; margin-top:30px;}
.box12-left{ width:400px; height:696px; float:left; background:url(../img/box12-1.jpg) no-repeat;}
.box12-right{width: 720px;
height: 600px;
float: left;
}
.box12-tit span{ color:#8aaa3d; font-size:16px; font-family: Arial, Helvetica, sans-serif; line-height:60px;}
.box12-js{ width:695px; height:auto;margin:0 auto; overflow:hidden; margin-top:45px; text-align:center; line-height:30px; margin-bottom:40px;}
.login{ width:770px; height:200px; margin:0 auto; }
.login input{ width:330px; height:49px; border:#cecccc 1px solid; float:left; margin-right:30px; margin-bottom:20px; padding-left:30px; font-size:16px;}
.l-anniu {
width: 150px;
height: 55px;
background: #da251c;
text-align: center;
line-height: 50px;
font-size: 14px;
color: #FFF;
margin: 0 auto;
margin-top: 45px;
margin-bottom: 97px;
}
.l-liuyan {
width: 520px;
margin: 0 auto;
}
.l-liuyan input{ width: 330px;
height: 30px;
border: #cecccc 1px solid;
float: left;
margin-right: 30px;
margin-bottom: 20px;
padding-left: 30px;
font-size: 16px;
float: left;}
.l-liuyan span{ float: left;
line-height: 30px;
font-size: 18px;
width: 120px;
}
.box5-js {
width: 695px;
height: auto;
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
overflow: hidden;
margin-top: 45px;
text-align: center;
line-height: 30px;
margin-bottom: 40px;
}
.yanxi{ width:1140px; margin:0 auto; margin:30px; padding-bottom:80px;}
.yanxi h2{ height:50px; line-height:50px; font-size:24px; margin-bottom:45px; text-align:center;}
.yanxi .neir{ width:1140px;
}
.yanxi .neir img{ float:right; margin-left:35px;}
.yanxi .neir p{ text-indent:2em; line-height:30px; margin-bottom:20px; font-size:16px;}
.meis{ width:1140px; height:300px;}
.meis img{ float:left; margin:20px 100px;}
.fydbx1{ width:1140px; height:300px; margin:30px;}
.fydbx1 img{ margin-right:30px; float:left;}
.fydbx1 h2{ line-height:45px; font-size:24px; margin-bottom:10px; font-weight:normal;}
.fydbx1 p{ line-height:30px; text-indent:2em; font-size:16px;}
.ccbx2{ width:1140px; height:290px; margin:0 auto; margin:30px;}
.ccbx2 img{ margin-left:30px; float:right;}
.ccbx2 p{ line-height: 30px;
text-indent: 2em;
font-size: 16px;}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题欢迎一起交流学习

网址:【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食 https://www.yuejiaxmz.com/news/view/508012
相关内容
网页设计】基于HTML+CSS制作美食网站舌尖上的美食HTML5+CSS宠物网站设计
html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)
爱家居网页制作 网页设计与制作html+css+javascript)项目4
健康生活网页设计4网页html+css精选
【开题报告】基于SpringBoot的美食制作学习网站的设计设计与实现
个人网页设计教程:HTML+CSS+JS实例详解
Web网页基于html、CSS设计——“爱家居”素材
美食创作与分享网站(开题报告+源码)
springboot毕设 美食教学网站 程序+论文

