【html网页制作003】html+css制作实现个人博客主题网页制作(4页面附完整效果图及源码)
学习HTML/CSS制作网页静态页面 #生活知识# #编程教程#
个人主题网页制作 1、写在前面2、涉及知识3、网页效果4、网页源码4.1 html4.2 CSS 5、作者寄语1、写在前面
简单个人网站主题的网页 一共4个页面
网页使用html+css制作页面可以相互跳转 包含表单、留言页面网页可以使用vscode hbuilder dw等打开修改里面的图片和文字都可以替换为其他内容html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用因为页面结构简单,适合新手,更适合去修改主题静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计,常用的网页设计软件有Dreamwea ver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如家乡、美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
2、涉及知识
html+css个人网页制作,简单4页网页制作,静态页面html网页。个人主题网页,个人博客网页,博客主题网页html
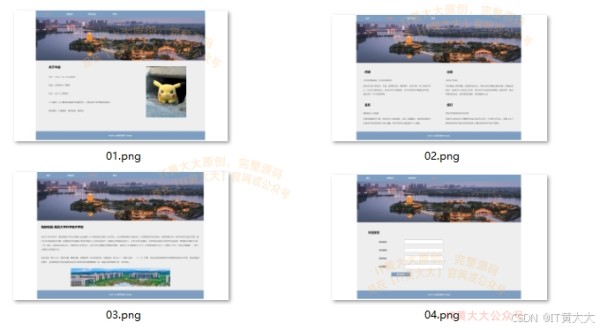
3、网页效果
完整效果:

菜单切换效果

page1、首页

page2、兴趣爱好

page3、我的校园

page4、留言页

代码结构:

4、网页源码
4.1 html
<div class="self"> <div class="menu"> <ul> <a href="index.html"> <li class="inselect">首页</li> </a> <a href="xingqu.html"> <li>兴趣爱好</li> </a> <a href="xuexiao.html"> <li>我的校园</li> </a> <a href="liuyan.html"> <li>留言</li> </a> </ul> </div> <div class="banner"> <img width="100%" src="images/banner.jpg" alt=""> </div> </div>
1234567891011121314151617181920214.2 CSS
* { padding: 0; margin: 0; } body, html { width: 100%; height: 100%; font-size: 14px; } .self { width: 1200px; height: auto; margin: 0 auto; } .menu { width: 100%; height: 50px; background-color: #7D9EC0; color: #eee; } ul { list-style: none; } a { color: #fff; }
12345678910111213141516171819202122232425262728293031325、作者寄语
如果觉得我这篇博客对您有帮助,请 “点赞” “✍️评论” “收藏” 一键三连哦!
更多完整源码尽在【IT黄大大】网站,有很多主题优质网页源码。
以上有问题可以随时交流学习,一起进步!
有任何不懂的和意见都可以评论区留言,也可私信,博主都会认真回复哟!
网址:【html网页制作003】html+css制作实现个人博客主题网页制作(4页面附完整效果图及源码) https://www.yuejiaxmz.com/news/view/562488
相关内容
html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)健康生活网页设计4网页html+css精选
2. Web前端网页制作 二月二节日主题网页设计实例 大学生期末大作业 html+css
【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食
爱家居网页制作 网页设计与制作html+css+javascript)项目4
个人网页设计教程:HTML+CSS+JS实例详解
网页设计】基于HTML+CSS制作美食网站舌尖上的美食
前端练习<Html&CSS>——照片墙(附完整代码及实现效果)
HTML5 + CSS制作一个网络照片墙
Web网页基于html、CSS设计——“爱家居”素材

