计算机毕业设计node.js+vue在线日程管理系统
《职业生涯设计与管理》:系统性职业规划课程 #生活知识# #生活指南# #职场建议# #职业发展规划书籍#
我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,在线日程管理系统被用户普遍使用,为方便用户能够可以随时进行在线管理自己的日程的数据信息,特开发了基于在线日程管理系统的管理系统。


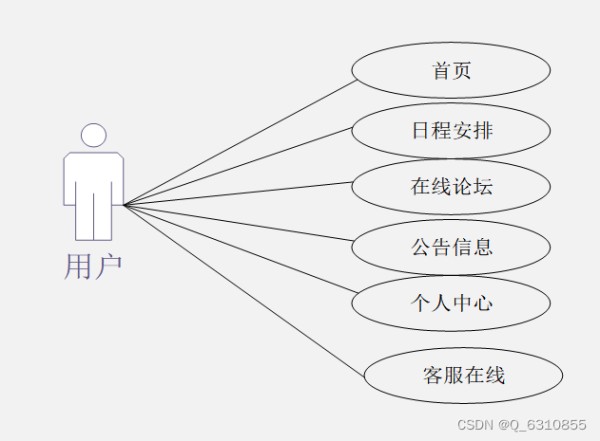
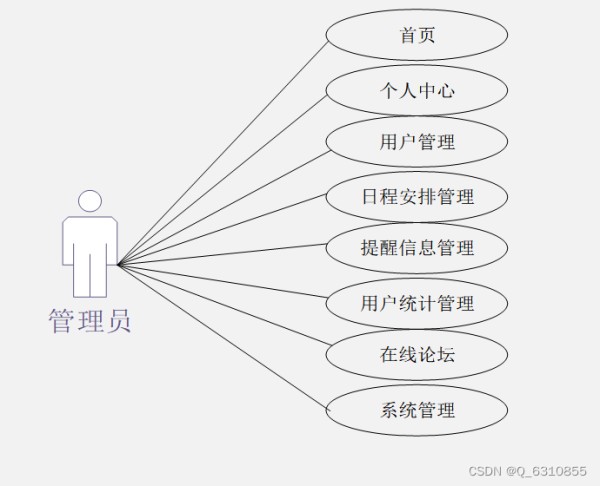
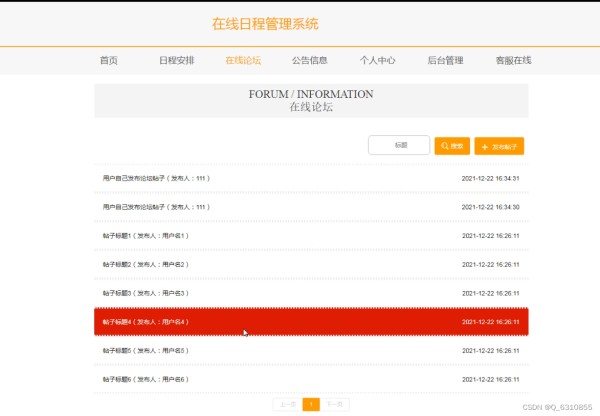
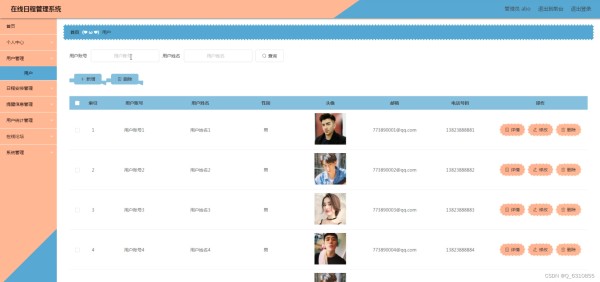
基于在线日程管理系统的设计基于现有的浏览器,可以实现首页、个人中心、用户管理、日程安排管理、提醒信息管理、用户统计管理、论坛管理、系统管理等功能。方便用户对首页、日程安排、公告信息、在线论坛、个人中心等详细的了解及统计分析

在线日程管理系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
在线日程管理系统的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与在线日程管理系统管理的实际需求相结合,讨论了基于在线日程管理系统管理的使用。

环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
前端:vue+CSS+JavaScript+jQuery+elementui

/** * 登录相关 */ @RequestMapping("users") @RestController public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/** * 登录 */@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/** * 注册 */@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){ //ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");} userService.insert(user); return R.ok(); }/** * 退出 */@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/** * 密码重置 */ @IgnoreAuth@RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456"); userService.update(user,null); return R.ok("密码已重置为:123456"); }/** * 列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,UserEntity user){ EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params)); return R.ok().put("data", page); }/** * 列表 */ @RequestMapping("/list") public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew)); } /** * 信息 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") String id){ UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId"); UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 保存 */ @PostMapping("/save") public R save(@RequestBody UserEntity user){ //ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");} userService.insert(user); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody UserEntity user){ // ValidatorUtils.validateEntity(user); userService.updateById(user);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ userService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } }
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36
网址:计算机毕业设计node.js+vue在线日程管理系统 https://www.yuejiaxmz.com/news/view/572420
相关内容
基于Node.js+vue二手书交易系统(开题+程序+论文) 计算机毕业设计基于Node.js+vue基于springboot的小区旧物交易系统的设计与实现(开题+程序+论文) 计算机毕业设计
基于nodejs+vue基于的健康生活管理系统[开题+源码+程序+论文]计算机毕业设计
node.js家庭理财系统程序+论文 可用于毕业设计
基于node.js+vue基于Android的社区生活废品回收APP(开题+程序+论文)计算机毕业设计
基于node.js毕设胖胖健康管理系统程序+论文
node.js毕设旧物公益捐赠管理系统程序+论文
基于nodejs+vue基于springboot的小区旧物交易系统的设计与实现[开题+源码+程序+论文]计算机毕业设计
node.js基于协同过滤算法的居民健康生活引导系统的设计与实现程序+论文 可用于毕业设计
node.js毕业设计二手家具交易系统(Express)

