鸿蒙智联生态产品《接入智慧生活App开发指导》更新
适应数字鸿沟,帮助贫困地区接入互联网 #生活知识# #生活理念# #数字生活智慧#
IT之家 4 月 26 日消息,据华为鸿蒙发布,在 HarmonyOS Connect 生态产品应用开发过程中,很多开发者对于如何接入智慧生活 App 还存在一些疑问,如:如何选择合适的开发方式、如何进行 H5 开发与调测等。
为了更好地帮助开发者,官方文档特意整理出“接入智慧生活 App”专题。
文档中心-接入智慧生活 App 的开发指导:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
智慧生活 App 作为华为全场景智慧体验的重要入口,可以实现华为自研设备与生态伙伴设备的统一管理。

▲ 图 1 智慧生活 App
伙伴可以通过开发 H5 接入智慧生活 App,为消费者带来以下功能体验:
设备添加:用户可以通过智慧生活 App 快速发现设备并添加设备,简单易用。
设备管控:用户添加设备后,可以通过智慧生活 App 实现远程控制设备、查看状态、分类管理、共享设备、删除设备等。
场景联动:通过场景编排可以实现不同产品、不同功能的联动,为用户提供智慧化的场景体验。
一、新增智慧生活 App H5 开发方式选择介绍
如此便捷好用的 H5 如何实现?本次文档更新,新增了 H5 接入原理及开发方式选择介绍。
1. 接入原理介绍
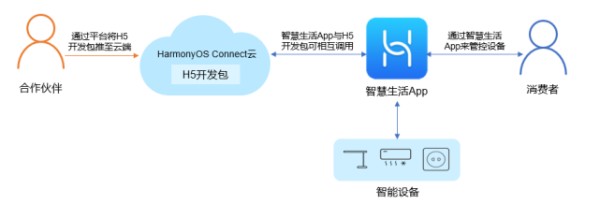
伙伴通过线上或线下方式开发 H5,并上传至 Device Partner 平台。平台会将 H5 开发包推送至 HarmonyOS Connect 云。
消费者通过智慧生活 App 调用云端的 H5 开发包,从而实现对设备的管理和控制。

▲ 图 2 H5 开发接入原理
2.开发方式选择
智慧生活 App 的 H5 包支持线上开发与线下开发两种方式,开发者伙伴可以根据下表的设备的使用范围和能力差异来选择:

选择好适合的开发方式即可着手进行 H5 开发啦!
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
下面要为伙伴隆重介绍:本次文档更新内容 —— 在线界面设计工具(即 UI + 工具)介绍。
二、新增在线界面设计工具(即 UI + 工具)介绍
1. UI + 工具特点介绍
UI + 工具有以下特点:
自动生成界面:可以根据物模型定义,自动生成符合设计规范的操作界面。
减少审核环节:通过 UI + 工具生成的设计稿无需再提交审核。
开发者可以根据需求进行在线的调整、编排,快速实现期望的界面效果,这可是大大提升了 H5 的线上开发效率!
2. UI + 工具功能介绍
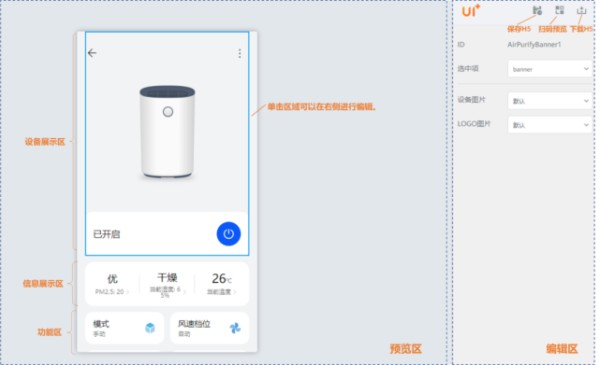
UI + 工具界面由编辑区和预览区(包含设备展示区、信息展示区、功能区等)两部分组成,主要提供如下功能:
编辑:单击设备展示区、信息展示区或功能区,可以在右侧的编辑区进行编排。通过实时预览效果来调整编辑操作,快速实现所需的页面。
保存:单击编辑区右上方的

,可以保存 H5 设计草稿。
预览:按 Alt 键 + 单击界面预览区的控件,在线模拟操作效果;也可以单击编辑区右上方的

,通过手机扫描二维码预览 H5 的实现效果。
下载:开发完成后,单击编辑区右上方的

,可以下载 H5 包到本地进行功能调测。

▲ 图 3 UI + 工具界面
UI + 工具入口放在这里啦,还不赶紧上手体验一把!
登录华为智能硬件合作伙伴平台,单击右上角的“管理中心”。
在左侧导航栏中选择“产品开发”,单击待开发的产品,进入产品开发流程。
选择“交互设计 > 智慧生活 App > App 开发 > App 设计 > 线上开发”,进入 UI + 工具界面。
管理中心:
https://devicepartner.huawei.com/console/
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-online-dev-0000001119759354
三、新增 H5 线下开发指导
官方文档新增 H5 线下开发指导,内容概览如下:
1.开发 UI 界面:
● H5 页面控件开发:按照 UI 设计稿以及 Profile 文件,完成页面控件的开发。
● 暗黑模式适配:介绍如何基于暗黑模式(深色模式)进行适配,确保在不同的模式下显示效果。
● 多端适配:介绍如何针对平板和折叠屏的适配开发,保证在不同的终端上的显示效果。
2.开发 H5 功能:
● 开发 H5 功能(Wi-Fi / Combo):介绍如何按照 UI 设计文件和 Profile 文件,实现 H5 功能开发。
● 开发 H5 功能(BLE):介绍蓝牙 BLE 设备如何按照 UI 设计文件和 Profile 文件,实现 H5 功能开发。
3.配置页面与产品:
● 页面配置:配置智慧生活 App 的界面图和界面信息。
● 产品配置:配置场景联动、产品国际化、消息通知等功能。
4.调测 H5 功能:使用智慧生活 App Debug 版本在本地运行和调试 H5 项目。
5.上传 H5 包并提交 UI 审核:将 H5 项目打包上传到 Device Partner 平台,并提交 UI 审核。
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-offline-process-0000001204484398
网址:鸿蒙智联生态产品《接入智慧生活App开发指导》更新 https://www.yuejiaxmz.com/news/view/573453
相关内容
鸿蒙智联生态产品《接入智慧生活App开发指导》(官方更新版)有更新!鸿蒙智联生态产品《接入智慧生活App开发指导》(官方版)
美的IoT将联手华为鸿蒙,打造全新全场景智慧生活
深化华为鸿蒙生态,科沃斯开启“花粉”智慧清洁新生活
云鲸宣布接入华为鸿蒙智联硬件生态,支持自定义场景设置
鸿蒙生态赋能智慧生活,趁双十一入手华为居家娱乐全家桶
首款支持鸿蒙智联的云鲸扫拖机器人发布:智慧互联,体验全面跃升
鸿蒙系统:联接让生活更简单
“华为鸿蒙智家”系列产品让你的生活全场景盛开智慧之花
华为鸿蒙智家全新亮相,开启智能家居生活新篇章

