web大学生个人网站大作业模板 ——大学生活记录个人网站模板(6个页面) HTML+CSS+JavaScript
学习HTML/CSS制作网页静态页面 #生活知识# #编程教程#
web大学生个人网站作业模板 :个人网站设计——大学生活记录个人网站模板(6个页面) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 动漫大学生网页设计制作成
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
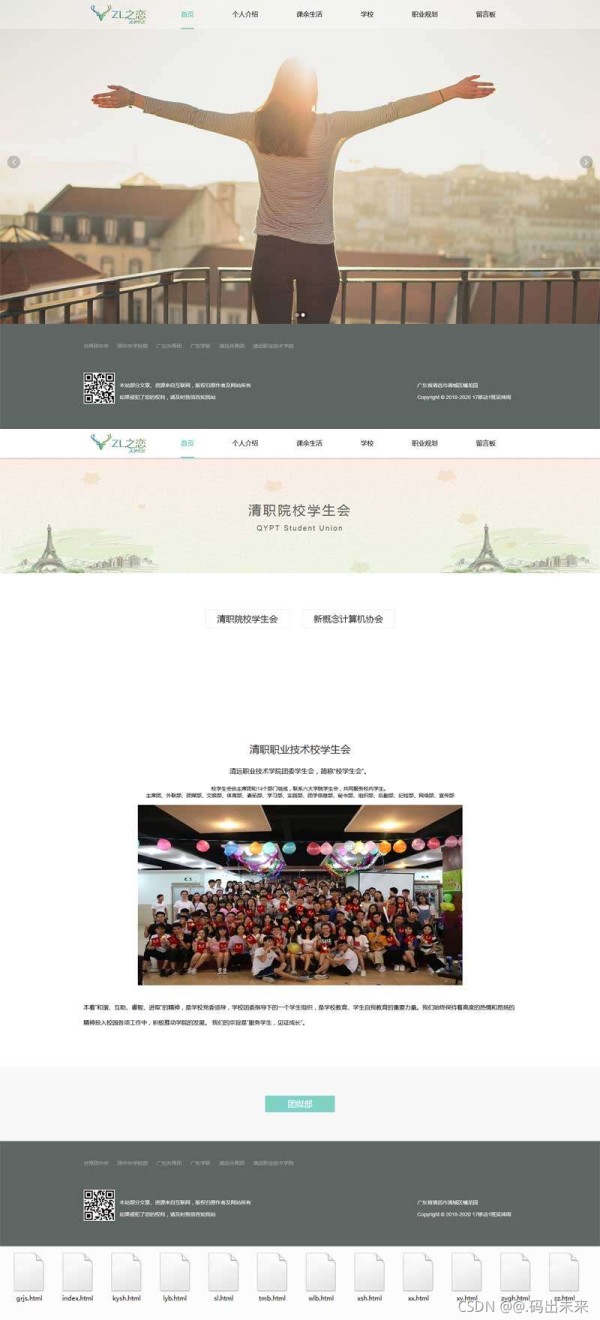
1.网页作品简介方面 :简单大气的大学生活记录,学校生活图片展示,大学生个人博客网站模板。包含:个人介绍、课余生活、学校、职业规划、留言板等共12个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录 web大学生个人网站作业模板 :个人网站设计——大学生活记录个人网站模板(6个页面) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 动漫大学生网页设计制作成作品介绍一、作品演示二、代码目录三、代码实现四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)五、源码获取六、更多HTML期末大作业(成品下载)>>>戳我>>>点击进入200例期末大作业作品一、作品演示

二、代码目录

三、代码实现
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"><title>我的大学生活-个人介绍</title><link rel="stylesheet" href="../res/layui/css/layui.css"><link rel="stylesheet" href="../res/static/css/index.css"><link rel="stylesheet" href="../res/static/css/grjs.css" /></head><body><!-- nav部分 --><div class="nav"><div class="layui-container"><!-- logo --><div class="nav-logo"><a href="index.html"><img src="../res/static/img/logo.png" style="width: 200px" height="80px" alt="我的大学生活"></a></div><div class="nav-list"><button> <span></span><span></span><span></span> </button><ul class="layui-nav" lay-filter=""><li class="layui-nav-item"><a href="index.html">首页</a></li><li class="layui-nav-item layui-this"><a href="grjs.html">个人介绍</a></li><li class="layui-nav-item"><a href="kysh.html">课余生活</a></li><li class="layui-nav-item"><a href="xx.html">学校</a></li><li class="layui-nav-item"><a href="zygh.html">职业规划</a></li><li class="layui-nav-item"><a href="lyb.html">留言板</a></li></ul></div></div></div><!-- banner部分 --><div class="banner grjs"><div class="title"><p>个人介绍</p><p class="en">Personal Introduction</p></div></div><!-- main部分 --><div class="main-about"><div class="layui-container"><div class="layui-row"><div class="tabJob"><div class="content"><img class="grz" src="../res/static/img/gr.jpg" width="300px" height="300px" /><ol><li>姓名:吴坤周</li><li>性别:男</li><li>民族:汉</li><li>籍贯:广东湛江</li><li>地址:清远市清城区东城街道蟠龙园</li><li>邮箱:992583743@qq.com</li></ol></div></div></div></div></div><!-- footer部分 --><div class="footer"><div class="layui-container"><p class="footer-web"><a href="http://www.ccyl.org.cn/">共青团中央</a><a href="http://www.ccyl.org.cn/organs/institution/xxb/">团中央学校部</a><a href="http://www.gdcyl.org/Index.html">广东共青团</a><a href="http://www.gdcyl.org/xxb/">广东学联</a><a href="http://www.qygqt.org/">清远共青团</a><a href="http://www.qypt.com.cn/">清远职业技术学院</a></p><div class="layui-row footer-contact"><div class="layui-col-sm2 layui-col-lg1"><img src="../res/static/img/erweima.png"></div><div class="layui-col-sm10 layui-col-lg11"><div class="layui-row"><div class="layui-col-sm6 layui-col-md8 layui-col-lg9"><p class="contact-top">本站部分文章、资源来自互联网,版权归原作者及网站所有</p><p class="contact-bottom">如果侵犯了您的权利,请及时致信告知我站</p></div><div class="layui-col-sm6 layui-col-md4 layui-col-lg3"><p class="contact-top"><span class="right">广东省清远市清城区蟠龙园</span></p><p class="contact-bottom"><span class="right">Copyright © 2018-2020 17移动1班吴坤周</span></p></div></div></div></div></div></div><script src="../res/layui/layui.js"></script><!--[if lt IE 9]> <script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script> <script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script> <![endif]--><script>layui.config({base: '../res/static/js/'}).use('firm');</script></body> </html>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


网址:web大学生个人网站大作业模板 ——大学生活记录个人网站模板(6个页面) HTML+CSS+JavaScript https://www.yuejiaxmz.com/news/view/698219
相关内容
个性化大学生活主题网站模板分享【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食
2. Web前端网页制作 二月二节日主题网页设计实例 大学生期末大作业 html+css
HTML5+CSS宠物网站设计
个人网页设计教程:HTML+CSS+JS实例详解
HTML5期末大作业:生活类购物商城网站设计——生活类购物商城模板(2页)
健康生活网页设计4网页html+css精选
打造宠物生活护理网站的响应式模板
html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)
网页设计】基于HTML+CSS制作美食网站舌尖上的美食

