基于微信小程序的购物商城系统设计与实现(源码+论文+部署讲解等)
微信小程序里的商品也能通过微信支付购买 #生活知识# #生活小知识# #电子支付#
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌
技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机等设计与开发。
主要服务内容:选题定题、开题报告、任务书、程序开发、文档编写和辅导、论文降重、修改润色、论文排版、程序讲解、答辩辅导等,欢迎咨询~
推荐文章
2024-2025全网最全计算机软件毕业设计选题大全:不要踩坑了✅
计算机毕业设计不会做怎么办?
精彩专栏推荐订阅不然下次找不到哟~
Java精品毕设实战案例《1000套》
微信小程序项目实战案例《1000套》
Python网页项目实战案例《100套》
文末联系获取
感兴趣的可以 先收藏起来,防止走丢!
还有大家在毕设选题,代码问题以及文档编写等相关问题都可以 咨询我们~

一、项目介绍
系统包含两种角色:系统分为前台和后台两大模块,主要功能如下。
【前台功能】
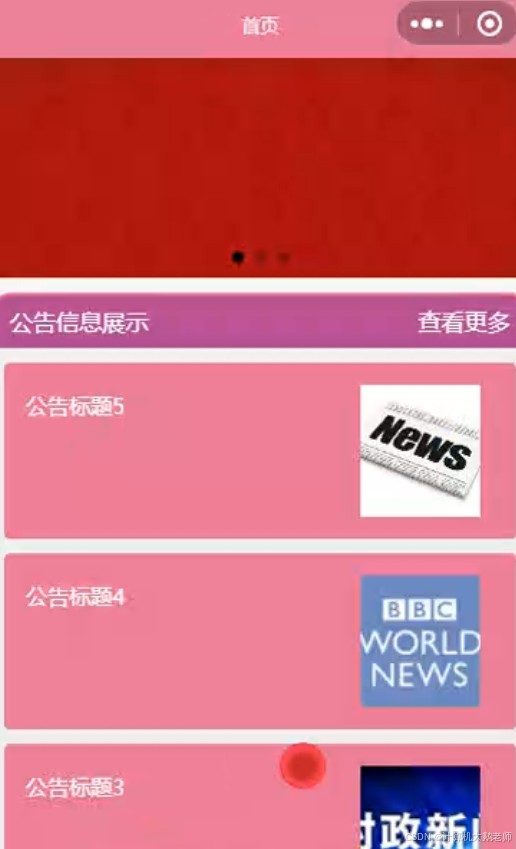
首页:展示最新的商家信息、商品推荐和公告内容,用户可以快速浏览各类信息。
商家:查看注册商家的基本信息,包括名称、联系方式和经营范围,支持搜索和筛选功能。
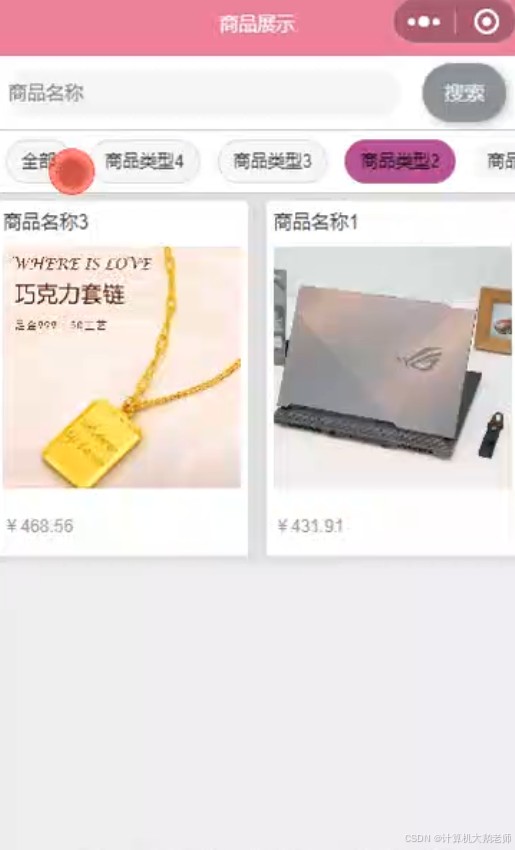
商品:浏览商品列表,包括商品名称、价格、图片及简要描述,支持按照分类和价格范围进行筛选。
公告信息:查看系统发布的公告内容,获取最新通知和活动信息。
我的:用户个人中心,包含用户的基本信息和各项功能入口。
用户充值:进行账户充值,选择充值金额并完成支付,查看账户余额。
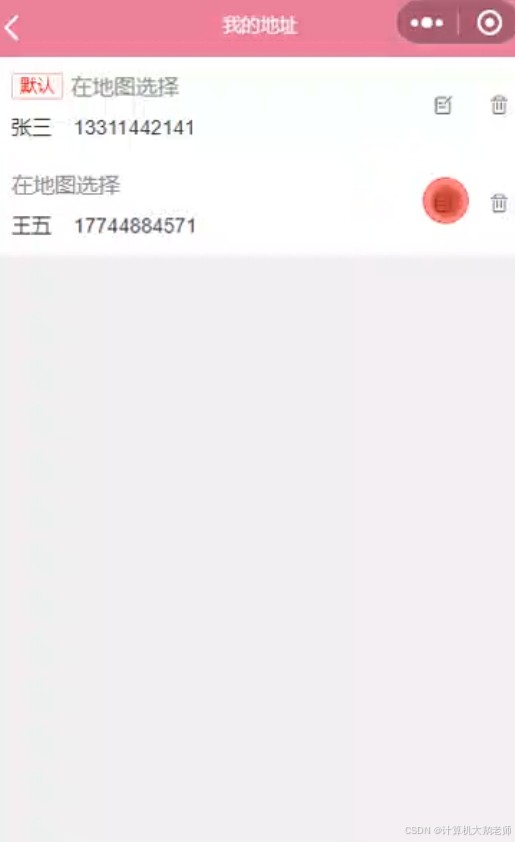
收货地址:管理用户的收货地址,包括新增、编辑和删除地址的操作。
购物车:查看已添加的商品,支持修改商品数量和删除商品,进行结算操作。
公告信息管理:再次查看系统发布的公告信息,获取相关的最新公告内容。
商品:查看商品详细信息,包括详细描述、规格、库存等,支持加入购物车或立即购买。
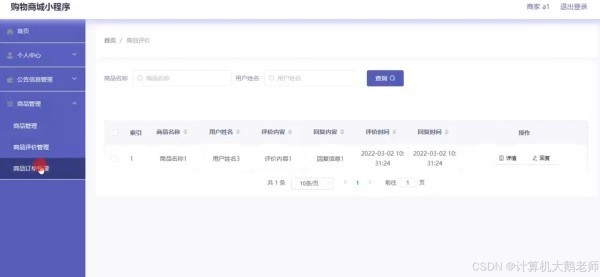
商品评价信息:查看其他用户对商品的评价,包括评分和评论内容,支持发表自己的评价。
我的商品订单:查看用户的历史订单,包含订单详情、状态和追踪信息,支持取消订单或申请售后。
【后台功能】
商家:个人中心,管理商家的基本信息和账户设置。
个人中心:查看和编辑个人资料,包括联系方式和密码修改。
公告信息管理:发布、编辑和删除公告,管理公告的内容和发布时间。
商品管理:管理所有商品的信息,包括新增、编辑、删除商品,更新商品库存和价格。
管理员:个人中心,管理管理员的基本信息和账户设置。
个人中心:查看和编辑管理员的个人资料,包括头像、联系方式和密码修改。
管理员管理:查看所有管理员的信息,进行编辑、添加新管理员或删除现有管理员的操作。
基础数据管理:管理系统的基础数据和配置,包括系统参数、权限设置和数据字典等。
公告信息管理:管理系统的公告信息,发布、编辑和删除公告内容。
商家管理:查看和管理所有注册商家的信息,进行审核、编辑和删除操作。
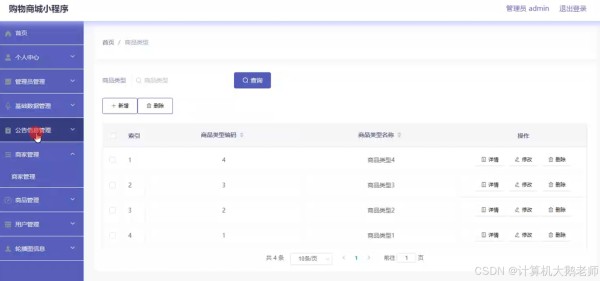
商品管理:管理系统内所有商品的详细信息,包括商品分类、规格和价格的调整。
用户管理:查看所有用户的详细信息,包括注册信息、权限设置,进行编辑、添加或删除用户。
轮播图信息:管理系统首页的轮播图信息,上传新图片、调整顺序和删除不再使用的轮播图片。
二、项目技术
开发语言:Java
数据库:MySQL
项目管理工具:Maven
前端技术:Vue
后端技术:SSM(Spring+SpringMVC+MyBatis)
前端框架:uniapp
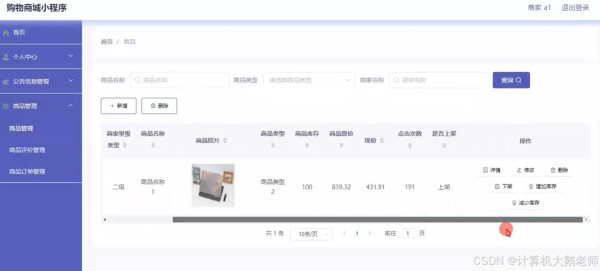
三、运行截图











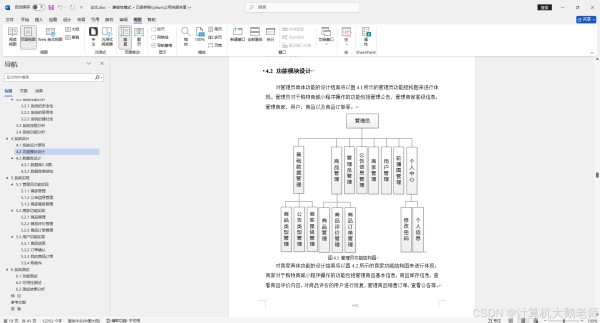
四、功能实现
商品管理功能(后台模块)功能描述: 后台管理员可以管理所有商品的信息,包括新增、编辑、删除商品,更新商品库存和价格。
// ProductController.java package com.example.shop.controller; import com.example.shop.model.Product; import com.example.shop.service.ProductService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController @RequestMapping("/api/admin/products") public class ProductController { @Autowired private ProductService productService; @GetMapping public List<Product> getAllProducts() { return productService.getAllProducts(); } @PostMapping public Product addProduct(@RequestBody Product product) { return productService.addProduct(product); } @PutMapping("/{id}") public Product updateProduct(@PathVariable Long id, @RequestBody Product product) { return productService.updateProduct(id, product); } @DeleteMapping("/{id}") public void deleteProduct(@PathVariable Long id) { productService.deleteProduct(id); } }
1234567891011121314151617181920212223242526272829303132333435363738 商家信息管理功能(后台模块)功能描述: 后台管理员可以查看和管理所有注册商家的信息,进行审核、编辑和删除操作。
// MerchantController.java package com.example.shop.controller; import com.example.shop.model.Merchant; import com.example.shop.service.MerchantService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController @RequestMapping("/api/admin/merchants") public class MerchantController { @Autowired private MerchantService merchantService; @GetMapping public List<Merchant> getAllMerchants() { return merchantService.getAllMerchants(); } @PostMapping public Merchant addMerchant(@RequestBody Merchant merchant) { return merchantService.addMerchant(merchant); } @PutMapping("/{id}") public Merchant updateMerchant(@PathVariable Long id, @RequestBody Merchant merchant) { return merchantService.updateMerchant(id, merchant); } @DeleteMapping("/{id}") public void deleteMerchant(@PathVariable Long id) { merchantService.deleteMerchant(id); } }
1234567891011121314151617181920212223242526272829303132333435363738 购物车功能(前台模块)功能描述: 用户可以查看已添加的商品,支持修改商品数量、删除商品,并进行结算操作。
// CartController.java package com.example.shop.controller; import com.example.shop.model.CartItem; import com.example.shop.service.CartService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController @RequestMapping("/api/cart") public class CartController { @Autowired private CartService cartService; @GetMapping public List<CartItem> getCartItems() { return cartService.getCartItems(); } @PostMapping public CartItem addItemToCart(@RequestBody CartItem cartItem) { return cartService.addItemToCart(cartItem); } @PutMapping("/{id}") public CartItem updateItemQuantity(@PathVariable Long id, @RequestBody CartItem cartItem) { return cartService.updateItemQuantity(id, cartItem); } @DeleteMapping("/{id}") public void removeItemFromCart(@PathVariable Long id) { cartService.removeItemFromCart(id); } @PostMapping("/checkout") public String checkout() { cartService.checkout(); return "Checkout successful"; } }
1234567891011121314151617181920212223242526272829303132333435363738394041424344五、参考文档




博主本身从事开发软件开发、目前是一名在职大厂程序员,熟悉Java、小程序、安卓、Python等编程语言,有丰富的编程能力和水平。2018年至今,已指导上万名学生顺利通过毕业答辩,博主全网累积粉丝超过60W,是csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,专注于大学生项目实战开发、讲解、论文辅导、毕业答疑指导,欢迎高校老师/同行前辈交流合作✌
精彩福利好了,今天分享到这儿吧~ 感兴趣的 关注走起,防止迷路~
小伙伴们点赞 收藏 ⭐评论 三连走起,可联系博主领取下面所有福利!
免费福利
1.毕设答辩必过手册一份(答辩高频问题大全附带答案)
2.开题报告、任务书、文献综述(万能模板,抄就完事)
3.开题答辩ppt和毕设答辩ppt(精品模板)
4.论文写作教程(保姆级视频教程)
5.提供简历撰写、模拟面试、就业指导
获取联系方式在文章末尾
网址:基于微信小程序的购物商城系统设计与实现(源码+论文+部署讲解等) https://www.yuejiaxmz.com/news/view/718707
相关内容
基于微信小程序电动车智能充电系统设计与实现(源码+lw+部署文档+讲解等)基于微信小程序的购物商城的设计与实现(论文+源码)
基于微信小程序校园二手交易平台设计与实现(源码+lw+部署文档+讲解等)
基于微信小程序的二手物品交易平台系统设计与实现(源码+论文+部署讲解等)
基于微信小程序的社区二手物品交易系统设计与实现(源码+论文+部署讲解等)
基于微信小程序的酒店管理系统设计与实现(源码+论文+部署讲解等)
基于微信小程序的校园二手图书交易小程序设计与实现(源码+lw+部署+讲解)
基于微信小程序对商城购物系统设计与实现 毕业设计开题报告
基于springboot健康生活助手微信小程序的设计与实现(源码+文档+部署讲解等)
springboot毕设基于微信小程序的电影推荐系统的设计与实现后论文+程序+部署

