鸿蒙开发——便单APP
科技发展带来的便利性也引发数据隐私和数字鸿沟问题 #生活知识# #科技生活# #科技影响分析#
一、关于项目
1.1 项目特色
1.严格遵循设计规范,提供 6 种主题配色,自动深浅色适配;
2.20+ 原生自定义组件,纯 ArkTS 打造,未使用三方库;
3.一次开发,多端部署,为大中小不同类型的屏幕单独适配,手机平板折叠屏都有沉浸体验;
4.分布式技术,自创 rdb 转 kv 数据传输,组网内自发现,数据无感同步;
5.提供不同功能不同大小的六款万能卡片,操作一步到位;
6.本地文件存储备份。
1.2 概述
随着日常生活中任务和日程的增加,人们经常会遇到遗忘一些重要事情的问题。现在,我们有许多待办清单类 APP,但它们要么功能过于复杂,要么功能过于简单,无法满足用户需求。此外,数据同步和安全性也是一个常见的问题。在这样的情况下,我们决定开发一款既简单易用,又具有丰富功能的待办清单类 APP,能够帮助用户更好地管理自己的任务和日程安排,提高工作和生活的效率。
在选择开发平台时,我们发现 oh 的分布式能力可以解决数据的同步和安全性问题,并且 oh 平台上还没有功能完善的待办清单类 APP,这使得我们能够填补市场空缺。
综上,我们决定开发一个原生的,具有多端适配和同步备份功能的待办清单类应用,以达到解决市场空缺,解决用户需求的目的。
我们的 APP 名为“便单”,是用于 oh 标准设备的待办事项管理的工具。它采用 ArkTS 语言编写,基于 ArkUI 的强大能力和原生图标的精确使用,我们创建了简洁明了的设计风格,让用户一目了然地看到自己的任务清单。同时,我们提供了多种主题色供用户自由选择,增加了趣味性和个性化,还适配了系统级的深浅配色,实现了系统级的沉浸式体验。
“便单”不仅可以让用户添加、编辑、删除、筛选、归档自己的任务,还可以让用户设置任务的优先级、截止日期、重复规则、提醒方式等多种属性,让用户更灵活地管理自己的任务。我们还提供了日历页面、四象限页面、多种万能卡片等方式拓展用户的使用场景,优化用户的使用体验。
最重要的是,“便单”支持多设备,可以在不同的设备间交换和同步用户的数据,让用户可以随时随地地查看和更新自己的任务清单。这些功能全都是在本地进行的,不必担心数据泄露。
1.3 程序约束限制
1.本示例仅支持标准系统上运行。
2.本示例为 Stage 模型,支持 API version 9 版本 SDK。
3.本示例需要使用 DevEco Studio 3.1 Release 版本进行编译运行。
二、应用设计
2.1 需求分析
基于应用的使用场景和平台,我们认为一个完整的待办清单类 APP 应该具有以下功能:
1.创建事项
用户创建事项时,应该可以自定义多种属性,包括标题,备注,有效时间,分类文件夹,是否收藏,是否重要等。包括可以创建循环事件,可以自定义循环周期和循环具体规则。
2.编辑事项
创建完事件后,应该可以随时修改事件的所有内容,包括完成标记应该可以撤销,过期事项应该可以延期。
3.删除事项
创建的事件应该可以随时删除,包括多端同时删除。
4.事项整理
事项应该可以提供分类,包括文件夹分类,事件分类(日历视图),是否重要是否紧急的分类(四象限视图)等。
5.数据导出导入
所有的数据都应该可以导出到本地,又可以从本地备份中恢复,方便用户重置应用或者更换设备时可以实现数据不会丢。
6.多端同步
需要利用好分布式的特点,做出差异化,实现局域网内设备的数据同步,包括自动和手动两种方式。
7.定点提醒
事项应该还具备定时提醒的功能,在用户设定的时间点通过系统创建提醒,保证用户在某个具体时间收到提醒。
8.万能卡片
可以使用华为的服务,基于系统特性提供万能卡片服务功能,实现一级界面直接操作 APP。
并且应该严格遵守设计规范,制作美观简洁界面,同时支持手机,折叠屏,平板三端,支持浅色模式深色模式。
美术设计方面尽量使用华为原生图标,保证软件与系统的一致性,同时应该尽量使用 SVG 格式的图片,减轻应用大小,矢量图也更方便资源复用,保证多端显示的美观和统一。
2.2 项目结构
├─entry ├─src ├─main ├─ets | ├─control //控制器 | ├─dao //数据访问对象 | ├─entryability | | └EntryAbility.ets //卡片生命周期管理文件 | ├─entryformability | | └EntryFormAbility.ets //应用生命周期管理文件 | ├─formview //卡片视图 | ├─model //结构模型 | └pages //视图 | ├─element //其他自定义组件 | └view //界面组件 ├─resources //资源文件 | ├─base | ├─dark //深色模式资源 | ├─light //浅色模式资源 | └rawfile └module.json5 //配置文件
123456789101112131415161718192021
2.3 部分特色功能概要设计
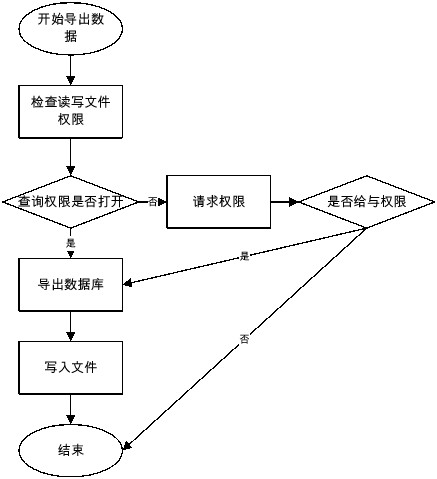
2.3.1 数据导出
要实现数据导出导入,首先应当申请系统读写权限,数据导出只需要将数据库内容导出然后写入设定的文件夹中的文件即可。
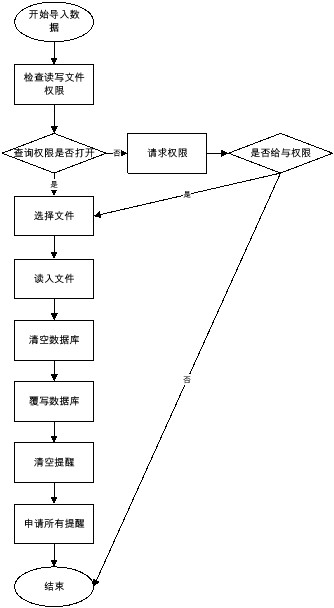
2.3.2 数据导入
导入文件类似于导出和添加的结合,申请到文件读写权限后,将需要导入的文件读入程序,然后覆写掉数据库即可,注意提醒应当即时更新成当前版本。
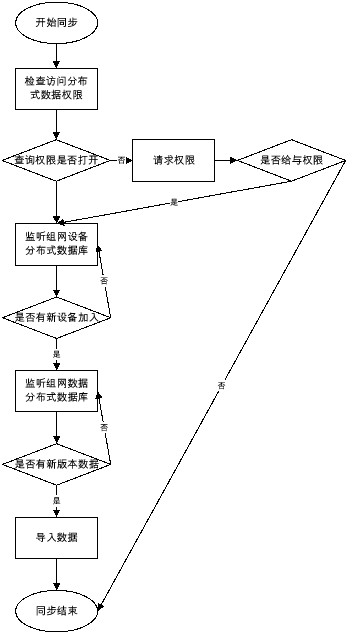
2.3.3 数据同步
数据同步需要申请分布式数据的访问权限,首先监听组网中的其他设备,然后监听其他设备是否有发布新版本的数据,监听到新版本数据即可执行导入操作,覆写掉本地数据,实现数据的同步。
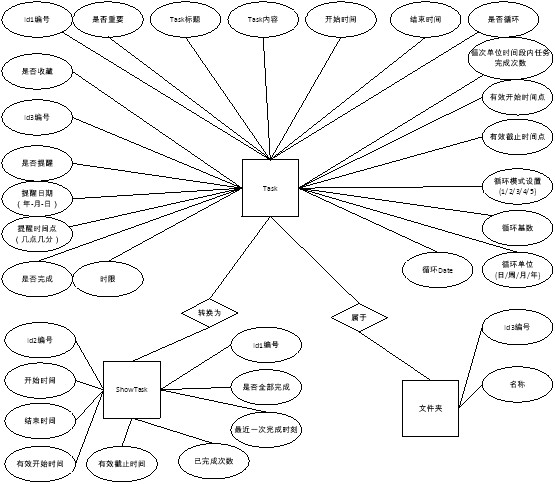
2.3 数据库设计
数据库结构 ER 图如下:

其中 Task 是创建事项的实体,ShowTask 为展示事项的实体,因为在创建事项的时候可能会产生循环事项,一次性创建多个事项,这些事项的很多信息都是相同的。如果直接多次重复创建,会造成很多数据冗余,所以我们将具体信息都存在 Task 实体中,将单次事项的信息存放在 ShowTask 中。
而文件夹实体顾名思义,是归类事项的实体,由于一个循环事项应该也在同一个分类,所以从属文件夹应该是 Task 的一个属性,为了方便编辑文件夹和避免冗余,他们应该是一个一对多的从属关系。
三、部分应用特色功能实现
3.1 定时通知
向系统提交定时通知的申请,以实现在需要的时候即使应用不在前后台也能正常提醒,
实现代码如下,所选的在发布时间时在系统通知栏显示标题信息和有效时间信息。
/** * 发布通知 * @param id * @param title 通知标题 * @param StartTimeDate 有效开始日期 * @param ValidStartTime 有效结束日期 * @param EndTimeDate 有效开始时间 * @param ValidEndTime 有效结束时间 * @param publishTime 发布时间 */ async function publishNotification(eventId: number, title: string, StartTimeDate: number[], ValidStartTime: number[], EndTimeDate: number[], ValidEndTime: number[], publishTime: number[]) { let validStartTime: number[] = StartTimeDate.concat(ValidStartTime) let validEndTime: number[] = EndTimeDate.concat(ValidEndTime) let DefaultTimeFormat: number = AppStorage.Get<number>("DefaultTimeFormat") let validTime: string = getValidTimeInfo(validStartTime, validEndTime, [publishTime[0], publishTime[1], publishTime[2]], DefaultTimeFormat == 0) let timer = await getReminderRequest(eventId, title, validTime, publishTime) if (await getPermission_PUBLISH_AGENT_REMINDER()) { let reminderId = await reminderAgent.publishReminder(timer) setStorage(eventId, reminderId) } }
1234567891011121314151617181920212223
若是因为一些原因需要撤销通知,我们可以通过 id 撤回该申请
async function cancelNotification(eventId: number) { let id = await getStorage(eventId) reminderAgent.cancelReminder(id).then(() => { console.log("[Reminder] cancelReminder promise: " + id); }); } 12345678
3.2 数据导出和导入
在底部页签中,点击设置即可切换到设置界面。
“本地备份”点击后可以打开对应界面,之后可以开启自动备份,即在每次退出应用时候自动备份。或者可以在下方点击立即备份以手动备份。同时可以点击右侧的刷新查看当前所有备份情况。
首先查询媒体读写权限是否获取,若是没有则申请权限:
export async function getPermission_WRITE_MEDIA(): Promise
网址:鸿蒙开发——便单APP https://www.yuejiaxmz.com/news/view/876560
相关内容
Harmony鸿蒙实战开发项目便捷生活场景再扩张!叮咚买菜启动鸿蒙原生应用开发
便捷生活场景再扩张!叮咚买菜启动鸿蒙原生应用开发
鸿蒙智联生态产品《接入智慧生活App开发指导》(官方更新版)
鸿蒙HarmonyOS应用开发
鸿蒙智行、AITO App原生鸿蒙版发布新版本 迎微信分享、桌面小组件、车屏互联等超多功能
鸿蒙智行、AITO App原生鸿蒙版发布新版本 迎微信分享、桌面小组件、车屏互联等超多功能
鸿蒙应用
动态信息了如指掌!原生鸿蒙“实况窗”开启高效便捷生活新方式
把“家”装进手机 鸿蒙原生版智能家居App打开家的新想象

