【网站项目】基于springboot的二手物品交易平台设计和实现
利用网络平台,如二手交易网站进行物品交换 #生活知识# #生活妙招# #节省生活成本妙法# #日常消费节省攻略#
作者简介:多年一线开发工作经验,分享技术代码帮助学生学习,独立完成自己的网站项目。
代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:
《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目》600套⬇️文章末尾可以获取联系方式,需要源码或者演示视频可以联系⬇️
⚡感兴趣大家可以点点关注收藏,后续更新更多项目资料。⚡
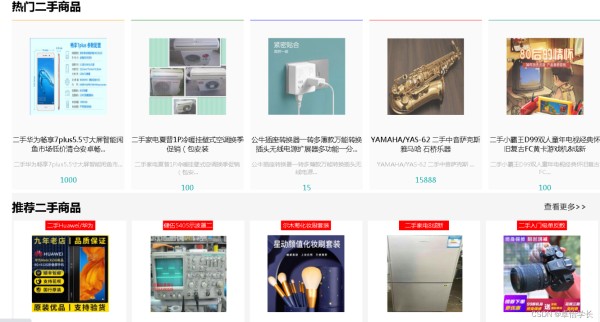
项目展示






Java二手商城平台
绪论 研究背景随着互联网的爆炸式发展,自中国加入WTO以来,电子商务在中国也得到了迅速的发展,现在互联网上的各种电子商务网站都在迅速增长。开发一个适合自己的二手商品交易网站,希望能为您提供便捷的服务。作为一个网购爱好者,我很同情他们。我穿的衣服,我用的工具,我用的书,生活用品和各种商品都会在一段时间后被淘汰。一些用户干脆把它们扔掉,这不仅是一种浪费,也污染了环境。还有一些用户想要出售自己的产品,但却很难找到买家,最终只能将产品卖给高端商品。因此,这种材料不能得到充分利用。为了解决这种资源的浪费,所以才开发了这个商品交易信息网站,借助互联网的低交易成本。为广大学生提供一个成本低廉、快捷高效的信息发布平台。在系统开发的过程中,我严格遵循系统开发的步骤。在整个系统调研、分析、设计到系统实施的过程中,力求追求其科学性和合理性。
1.2 研究目的和意义
在当今社会,各种类型的电子商务网站已经建立了很多,这在很大程度上可以解决人们信息资源的闭塞和地域限制。随着用户购买力的提高和每年用户数量的增加,生产出了各种类型的商品。由于信息交换相对落后,很多商品仅仅局限于让人们自己进行交易的方式。这种方式有很多的局限性和不确定性,不能满足货物顺畅沟通的需要。因此,提出了一种新的商品交易信息的实现方式,即基于Web的商品交易系统。管理员可以极其方便的发布自己的商品信息,浏览他人发布的信息,并可以更客观的比较商品信息。做出让自己满意的选择。大宗商品交易网站真的打破了传统电子商务网站价格障碍,让想买对象和感觉,新的价格太高买不起,商品在市场上,价格觉得质量不是太高,只在大宗商品交易网站可以买到最好的性价比。
1.3 研究的内容
该二手商品商城系统可以注册用户, 用户注册完以后可以用相应的用户名和密码进行登陆,用户进入系统后,可以浏览商品的一些详细的信息。后台的管理员能够对网站的商品信息进行管理,同时也可以对用户就行管理。没有注册的用户可以一些免费的交易信息,但是如果想获得更加详细的信息,用户就必须要进行相应的注册才能够得到更加详细的商品信息以便于购买该商品
相关可行性分析2.1 系统运行环境
开发系统:Windows10。
JDK版本:Java JDK1.8
开发工具:idea
数据库版本: mysql5
数据库可视化工具: navicat for mysql
服务器:apache tomcat 7
其他工具:谷歌浏览器控制台调整网页布局
Postman接口工具进行接口测试
2.2 总体技术设计
此系统需要java面向对象编程基础,数据库相关知识和功能需求相关分析。根据目前阶段所掌握的相关专业知识,以及这学期和之前学习掌握的java编程知识和数据库应用知识以及前端知识做出一个这样的基于、springboot+vue 轻量级框架网页版的二手商品平台系统。
2.3可行性研究设计
在互联网技术高速发展的今天,通过互联网的传播会让企业更容易的创造更多的经济效益,通过网页版二手商品系统平台的实现 ,有了更大的市场和用户,在这样一个大环境下把资源统筹规化起来,就会获得高效的信息和效益。本系统需要Java面向对象编程基础、数据库应用知识和功能分析。根据现阶段所掌握的知识,根据本学期及之前所学到的Java编程知识、数据库应用知识和前端知识,制作了一个基于JavaWeb和SpringBoot轻量级框架网页版的二手物品采购系统。
2.4安全性可行性分析
人们在使用网络的时候越来越重视信息的安全性,这也促进了加密技术的发展,同时应用加密技术能够有效提升网络信息的安全性。本二手商品系统平台系统采用了加密保护、页面发送请求获取数据采用关键部分采用post请求对数据传输的保护机制、避免请求数据暴露在浏览器上面、以及不同用户具有不同权限操作通过这些安全性操作,保证系统的稳定性以及可靠性。
2.5法律可行性分析
本系统是针对在线版防疫管理系统的研发平台,具有重要的现实意义的操作系统,软件的开发环境为Java,数据库采用的是开源的mysql,开发这种疫情防控平台系统不同于普通的系统软件,不存在侵权等,一切在法律上都是允许的可行的。
三、相关技术介绍
3.1 spring
Spring 框架是Java技术平台上的一种常见开源应用框架,提具有控制反转IOC的容器。尽管长时间以来Spring框架自身对编程没有限制,但是其在Java应用中的频繁使用让它很受青睐,所有后来让它作为EJB(EnterpriseJavaBeans)模型信息补充,java Spring框架为开发提供了一系列技术解决方案,比如:利用控制反转IOC的特性,通过实现依赖注入来实现管理整个对象生命周期容器化,利用java面向切面编程技术进行声明式事务管理,整合各种持久化技术管理数据的访问,提供了很多优秀的Web框架方便开发、JAVA Spring框架具有控制反转IOC特性,IOC主要在方便项目维护和测试时期,它提供了一种通过Java反射机制对Java对象进行统一配置与各种管理的方法。
3.2 Spring MVC
Spring MVC框架是一个经典的MVC流程框架,通过实现ModelView以及Controller处理器来很好地将数据和业务以及展现层进行完全分离。从这样的一个角度来说的话,Spring MVC、Struts以及Struts2非常的类似。SpringMVC总体设计是围绕DispatcherServlet前端控制器来展开的,DispatcherServlet负责将前端请求发送到特定的handler映射。通过配置的handler mappings---view resolution---locale以及theme resolution来处理收到的请求并且转到对应的视图处理器。Spring MVC请求业务处理的整体流程如下展示:
3.3 mybatis
MyBatis框架是底层JDBC访问数据库的封装,它使得底层访问数据库的操作是透明的。MyBatis的操作是基于一个SQL SessionFactory实例。MyBatis框架通过各种配置文件与特定对象实体类的映射Mapper文件相关联,并且Mapper文件配置了每个对象到数据库的SQL映射。当与数据库交互时,通过SQLSessionFactory实例获取SQLSession对象并执行SQL命令。访问数据库。
3.4 jQuery
JQuery框架是一个快速、经典和简单的JavaScript前端框架计划。它是继Prototype之后的又一个优秀的JavaScript代码基础框架。jQuery设计的目的是写的少,做的多,也就是说写的代码少。它做的事情越多,就封装了常见的JavaScript功能和代码,并提供了一个简单的JavaScript设计相关的模式,用于优化HTML文档操作、事件处理、CSS样式化、动画设计和Ajax请求交互。
3.5 Mysql
MySQL数据库是与PHP、Java、c++ / c#等主流编程语言技术紧密结合的安全、跨平台、高效的轻量级数据库系统。MySQL数据库系统是由瑞典公司MySQL AB开发、发布和支持的。它于1995年由MySQL的最初开发者David Axmark和Michael Monty Wdenius创建。
目前,MySQL数据库在互联网网站上被广泛使用。由于MySQL数据库体积小、速度快、整体拥有成本很低,尤其是在开源的特点上,很多互联网公司都采用了MySQL数据库来降低开发系统的成本。
MySQL数据库是世界上最快的SQL数据库之一。因为它有许多其他数据库没有的特性,MySQL数据库也是免费和开源的。用户可以通过网络直接从网站上下载MySQL数据库并使用,无需支付任何费用。
MySQL 特点
1. 支持跨平台
2.运行速度快
3. 支持面向对象
4.安全性高
5. 成本低
系统,最重要的就是数据管理,或者说我们在开发时都是在围绕数据库在写程序。所以作为一个 Web 程序员,只有先掌握一门数据库,才可能去进行软件开发。
四、系统设计
4.1 系统模式架构
本系统经典的采用B/S架构(浏览器、服务器),是采用浏览器和服务器架构模式设计的架构,随着Internet技术的兴起,对C/S架构模式的一种改变升级或改进。目前,在该架构的应用下,用户通过WWW.xxx.com浏览器实现数据访问和操作。一小部分事务逻辑在前端页面实现,主要业务事务逻辑在服务器端实现,形成三层结构MVC。B/S架构是Web兴起后主流的网络架构设计模式。Web浏览器是目前最重要的客户端应用软件之一。该模式形成了一个统一的客户端,将系统功能的所有核心部分集中在服务器上实现。简化系统开发和维护。只要客户端安装了浏览器就可以操作,服务器端安装了Oracle、MySQL、Sybase等数据库。浏览器通过Web Server和数据库获取数据。简化客户端计算机的负载,降低系统维护和升级的成本和工作量,降低用户的成本。
4.2 系统层次架构
系统根据以上的逻辑结构,分为3层结构。
系统按照处理层次从上至下依次划分为
(1)展现层:
它处理与用户的交互界面、数据传输,信息收集等。
(2)应用层:
它是系统功能逻辑处理层,主要处理展现层发出的请求,并将处理结果返回展现层。
(3)核心层:
它是系统运行核心及应用层的基础,提供应用层权限控制、数据读取等。
4.3用户需求分析
用户主要分为管理员和用户端
管理员: 管理员可以对后台数据进行管理、拥有最高权限、具体权限有登录后进行首页轮播图的配置管理、热销二手商品的配置、新品二手商品的配置管理、系统推荐二手商品配置管理、二手商品分类管理配置、二手商品详情商品管理、用户管理、订单管理以及、修改密码等操作。客户端用户:用户输入二手商品网站系统地址、可以浏览二手商品信息、需要查看详情或其他购买加入购物车等操作需要用户进行登录、,没有账号的用户可以进行注册操作、输入相关注册信息完成注册后登录。登录完成后可以进行商品的购买、商品查询、加入购物车、修改收货地址等一系列操作。
4.4系统功能详情设计
系统主要设计采用Java语言开发、采用springboot为后台框架、数据库框架采用mybatis、前端采用jquery、layui框架等
主要模块设计如下:
(1) 用户注册和登录登录功能:
1用户的注册功能 : 访问网站的人根据网站的提示注册自己的账户
2用户的登录功能 : 用户可以输入用户名和密码进行登录操作,当没有该账户的时 候,提示错误,用户必须通过注册完成或者从数据库中获取才能进行会员权限级别的操 作。登录成功之后可以购买商品,查询订单的详细信息
(2) 、个人信息的管理:
1用户信息的修改操作,其中包括会员名、密码、性别、联系方式 e-mail 和个人介 绍等用户信息的修改操作。但是会员邮箱是绑定账号的,会员邮箱不能进行更改操作。
2订单管理操作:订单只能查询和删除操作,不能有修改操作,修改操作是属于管理员的权限。
3用户退出操作:当点击用户退出时,就会退出当前用户的登录状态,恢复到游客 状态。
(3) 、二手商品的操作:
1.二手物品列表展示:在全部列表中会有很多分列表目录,这些目录都是不同的种类, 当我们点击不同的目录,就会查询不同的二手物品。
2.二手物品详细信息展示:会根据该目录下的二手物品类型展示出全部的二手物品。包括信息包 括二手物品的图片、价格、售价等信息。这些信息都不带有分页,如果二手物品列表下的商品很 多,就会分很多页进行分页查询。
3.商品搜索:输入商品关键字进行商品信息搜索功能模糊查询商品信息
(4) 、购物车的管理操作:
1.显示二手物品信息:当我们一进入购物车页面,就会显示出二手物品的详细信息,以及购 物车界面的功能信息。
删除购物车中的二手物品:当我们点击删除时,会弹出一个提示框提示我们是否删除 二手物品,当点击‘确定’,就删除成功,点击 ‘取消’,对话框消失并且没有任何操作执行。 我的订单:用户可以查看自己的订单信息、对未支付的订单进行支付、查看订单信息和地址信息等 、后台管理员操作: 二手商品信息管理:后台管理员登录后台系统之后、可以对商品信息进行管理、添加、和修改删除操作、对商品具体属性的修改添加等二手商品类型管理:添加、修改和删除商品类型信息以及下级分类管理等 操作首页轮播图配置:管理员可以对前端首页轮播图进行管理操作等。输入图书路径以及有需要的链接信息等热销二手商品和推荐二手商品等:可以设置首页二手商品推荐显示订单管理:查看用户提交的订单信息、以及订单信息的具体环节功能操作和查看订单信息等修改密码以及退出系统等4.5主流程描述
4.6源码架构
5.1 程序主要类
5.1.1用户管理员类public class AdminUser {
private Integer adminUserId;
private String loginUserName;
private String loginPassword;
private String nickName;
5.1.2二手商品分类public class GoodsCategory {
private Long categoryId;
private Byte categoryLevel;
private Long parentId;
private String categoryName;
private Integer categoryRank;
private Byte isDeleted;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date createTime;
private Integer createUser;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date updateTime;
private Integer updateUser;
5.1.3二手商品详情类public class NewBeeMallGoods {
private Long goodsId;
private String goodsName;
private String goodsIntro;
private Long goodsCategoryId;
private String goodsCoverImg;
private String goodsCarousel;
private Integer originalPrice;
private Integer sellingPrice;
private Integer stockNum;
private String tag;
private Byte goodsSellStatus;
private Integer createUser;
5.1.4用户信息类public class MallUser {
private Long userId;
private String nickName;
private String loginName;
private String passwordMd5;
private String introduceSign;
private String address;
private Byte isDeleted;
5.1.5用户订单类public class NewBeeMallOrder {
private Long orderId;
private String orderNo;
private Long userId;
private Integer totalPrice;
private Byte payStatus;
private Byte payType;
private Date payTime;
private Byte orderStatus;
private String extraInfo;
private String userAddress;
private Byte isDeleted;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date createTime;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date updateTime;
5.1.6 热销推荐配置类public class IndexConfig {
private Long configId;
private String configName;
private Byte configType;
private Long goodsId;
private String redirectUrl;
private Integer configRank;
private Byte isDeleted;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date createTime;
private Integer createUser;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date updateTime;
private Integer updateUser;
5.2系统主要功能实现
5.2.登录模块:用户输入网址http://localhost:8080/logout跳转到登录页面、输入登录信息手机号和密码
前端js登录布局输入框和代码编写。发送login ajax请求跳转到后台
<div class="login-info">手机号: <input class="login-info-input" type="text" name="loginName"id="loginName" placeholder="请输入你的手机号"/>
</div><div class="login-info">密 码: <input class="login-info-input"id="password"type="password" name="password" placeholder="请输入你的密码"/></div> <div class="login-info">验证码: placeholder="请输入验证码" id="verifyCode"/><img alt="单击图片刷新!" style="top: 14px;position: relative;" th:src="@{/common/mall/kaptcha}" οnclick="this.src='/common/mall/kaptcha?d='+new Date()*1"></div>/div>
后台主要代码实现:
@PostMapping(value = "/login")
public String login(@RequestParam("userName") String userName,
@RequestParam("password") String password,
@RequestParam("verifyCode") String verifyCode,
HttpSession session) {
if (StringUtils.isEmpty(verifyCode)) {
session.setAttribute("errorMsg", "验证码不能为空");
return "admin/login";
}
if (StringUtils.isEmpty(userName) || StringUtils.isEmpty(password)) {
session.setAttribute("errorMsg", "用户名或密码不能为空");
return "admin/login";
}
String kaptchaCode = session.getAttribute("verifyCode") + "";
if (StringUtils.isEmpty(kaptchaCode) || !verifyCode.equals(kaptchaCode)) {
session.setAttribute("errorMsg", "验证码错误");
return "admin/login";
}
AdminUser adminUser = adminUserService.login(userName, password);
if (adminUser != null) {
session.setAttribute("loginUser", adminUser.getNickName());
session.setAttribute("loginUserId", adminUser.getAdminUserId());
//session过期时间设置为7200秒 即两小时
//session.setMaxInactiveInterval(60 * 60 * 2);
return "redirect:/admin/index";
} else {
session.setAttribute("errorMsg", "登陆失败,请联系作者获得测试账号");
return "admin/login";
}
}
5.3二手商品轮播图添加:管理员可以配置商品轮播图配置管理。点击添加按钮执行添加。
添加二手商品首页轮播图:
/**
* 添加
*/
@RequestMapping(value = "/carousels/save", method = RequestMethod.POST)
@ResponseBody
public Result save(@RequestBody Carousel carousel) {
if (StringUtils.isEmpty(carousel.getCarouselUrl())
|| Objects.isNull(carousel.getCarouselRank())) {
return ResultGenerator.genFailResult("参数异常!");
}
String result = newBeeMallCarouselService.saveCarousel(carousel);
if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {
return ResultGenerator.genSuccessResult();
} else {
return ResultGenerator.genFailResult(result);
}
}
5.4二手商品商品列表:前段主要设计代码:
$(function () {
$("#jqGrid").jqGrid({
url: '/admin/goods/list',
datatype: "json",
colModel: [
{label: '商品编号', name: 'goodsId', index: 'goodsId', width: 60, key: true},
{label: '商品名', name: 'goodsName', index: 'goodsName', width: 120},
{label: '商品简介', name: 'goodsIntro', index: 'goodsIntro', width: 120},
{label: '商品图片', name: 'goodsCoverImg', index: 'goodsCoverImg', width: 120, formatter: coverImageFormatter},
{label: '商品库存', name: 'stockNum', index: 'stockNum', width: 60},
{label: '商品售价', name: 'sellingPrice', index: 'sellingPrice', width: 60},
{
label: '上架状态',
name: 'goodsSellStatus',
index: 'goodsSellStatus',
width: 80,
formatter: goodsSellStatusFormatter
},
{label: '创建时间', name: 'createTime', index: 'createTime', width: 60}
后台代码设计:
/**
* 列表
*/
@RequestMapping(value = "/goods/list", method = RequestMethod.GET)
@ResponseBody
public Result list(@RequestParam Map<String, Object> params) {
if (StringUtils.isEmpty(params.get("page")) || StringUtils.isEmpty(params.get("limit"))) {
return ResultGenerator.genFailResult("参数异常!");
}
PageQueryUtil pageUtil = new PageQueryUtil(params);
return ResultGenerator.genSuccessResult(newBeeMallGoodsService.getNewBeeMallGoodsPage(pageUtil));
}
<select id="getTotalNewBeeMallGoods" parameterType="Map" resultType="int">
select count(*) from tb_newbee_mall_goods_info
<where>
<if test="goodsName!=null and goodsName!=''">
and goods_name like CONCAT('%','#{goodsName}','%')
</if>
<if test="goodsSellStatus!=null and goodsSellStatus!=''">
and goods_sell_status = #{goodsSellStatus}
</if>
<if test="startTime != null and startTime.trim() != ''">
and create_time > #{startTime}
</if>
<if test="endTime != null and endTime.trim() != ''">
and create_time < #{endTime}
</if>
</where>
5.5添加二手商品商品:后台主要代码设计:
<div class="form-group" style="display:flex;">
<input type="hidden" id="goodsId" name="goodsId"
th:value="${goods!=null and goods.goodsId!=null }?${goods.goodsId}: 0">
<input type="text" class="form-control col-sm-6" id="goodsName" name="goodsName"
placeholder="*请输入二手商品用品名称(必填)"
th:value="${goods!=null and goods.goodsName!=null }?${goods.goodsName}: ''"
required="true">
<input type="text" class="form-control col-sm-6" id="goodsIntro" name="goodsIntro"
placeholder="*请输入二手商品用品简介(100字以内)"
th:value="${goods!=null and goods.goodsIntro!=null }?${goods.goodsIntro}: ''"
required="true">
</div>
<div class="form-group" style="display:flex;">
<input type="number" class="form-control col-sm-6" id="originalPrice"
name="originalPrice"
placeholder="*请输入二手商品用品购买价"
th:value="${goods!=null and goods.originalPrice!=null }?${goods.originalPrice}:
5.6添加购物车:前段代码分析:
/**
* 添加到购物车
*/
function saveToCart(id) {
var goodsCount = 1;
var data = {
"goodsId": id,
"goodsCount": goodsCount
};
$.ajax({
type: 'POST',
url: '/shop-cart',
contentType: 'application/json',
data: JSON.stringify(data),
success: function (result) {
if (result.resultCode == 200) {
swal({
title: "添加成功",
text: "确认框",
icon: "success",
buttons: true, }
5.7我的订单:<li>
<a th:href="@{/orders}">
我的订单
</a>
</li>
<select id="selectByOrderNo" parameterType="java.lang.String" resultMap="BaseResultMap">
select
<include refid="Base_Column_List"/>
from tb_newbee_mall_order
where order_no = #{orderNo,jdbcType=VARCHAR} and is_deleted=0 limit 1
</select>
5.8商品查询@GetMapping({"/search", "/search.html"})
public String searchPage(@RequestParam Map<String, Object> params, HttpServletRequest request) {
if (StringUtils.isEmpty(params.get("page"))) {
params.put("page", 1);
}
params.put("limit", Constants.GOODS_SEARCH_PAGE_LIMIT);
//封装分类数据
if (params.containsKey("goodsCategoryId") && !StringUtils.isEmpty(params.get("goodsCategoryId") + "")) {
Long categoryId = Long.valueOf(params.get("goodsCategoryId") + "");
SearchPageCategoryVO searchPageCategoryVO = newBeeMallCategoryService.getCategoriesForSearch(categoryId);
if (searchPageCategoryVO != null) {
request.setAttribute("goodsCategoryId", categoryId);
request.setAttribute("searchPageCategoryVO", searchPageCategoryVO);
}
}
//封装参数供前端回显
if (params.containsKey("orderBy") && !StringUtils.isEmpty(params.get("orderBy") + "")) {
request.setAttribute("orderBy", params.get("orderBy") + "");
}
String keyword = "";
//对keyword做过滤 去掉空格
if (params.containsKey("keyword") && !StringUtils.isEmpty((params.get("keyword") + "").trim())) {
keyword = params.get("keyword") + "";
}
request.setAttribute("keyword", keyword);
params.put("keyword", keyword);
//封装商品数据
PageQueryUtil pageUtil = new PageQueryUtil(params);
request.setAttribute("pageResult", newBeeMallGoodsService.searchNewBeeMallGoods(pageUtil));
return "mall/search";
}
5.9数据库连接配置server.port=8080
spring.thymeleaf.cache=false
spring.datasource.name=newbee-mall-datasource
spring.datasource.driverClassName=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/pet_supplies_mall?useUnicode=true&serverTimezone=Asia/Shanghai&characterEncoding=utf8&autoReconnect=true&useSSL=false&allowMultiQueries=true
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.hikari.minimum-idle=5
spring.datasource.hikari.maximum-pool-size=15
spring.datasource.hikari.auto-commit=true
spring.datasource.hikari.idle-timeout=30000
spring.datasource.hikari.pool-name=hikariCP
spring.datasource.hikari.max-lifetime=30000
spring.datasource.hikari.connection-timeout=30000
spring.datasource.hikari.connection-test-query=SELECT 1
# mybatis config
mybatis.mapper-locations=classpath:mapper/*Mapper.xml
六、数据库表设计
6.1数据三范式:一、第一范式
1NF是对属性的原子性,要求属性具有原子性,不可再分解;
二、第二范式
2NF是对记录的唯一性,要求记录有唯一标识,即实体的唯一性,
三、第三范式
3NF是对字段的冗余性,要求任何字段不能由其他字段派生出来,
数据库采用mysql5版本、满足数据库设计三范式。
编码采用utf8 -- UTF-8 Unicode
排序规则采用utf8_general_ci
6.2表ER图 6.3管理员表设计CREATE TABLE `NewTable` (
`admin_user_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '管理员id' ,
`login_user_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆名称' ,
`login_password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆密码' ,
`nick_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员显示昵称' ,
`locked` tinyint(4) NULL DEFAULT 0 COMMENT '是否锁定 0未锁定 1已锁定无法登陆' ,
PRIMARY KEY (`admin_user_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=4
ROW_FORMAT=COMPACT
6.4轮播图表设计CREATE TABLE `NewTable` (
`carousel_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '首页轮播图主键id' ,
`carousel_url` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '轮播图' ,
`redirect_url` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '\'##\'' COMMENT '点击后的跳转地址(默认不跳转)' ,
`carousel_rank` int(11) NOT NULL DEFAULT 0 COMMENT '排序值(字段越大越靠前)' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '创建者id' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '修改时间' ,
`update_user` int(11) NOT NULL DEFAULT 0 COMMENT '修改者id' ,
PRIMARY KEY (`carousel_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=6
ROW_FORMAT=COMPACT
6.5二手商品分类表设计CREATE TABLE `NewTable` (
`category_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分类id' ,
`category_level` tinyint(4) NOT NULL DEFAULT 0 COMMENT '分类级别(1-一级分类 2-二级分类 3-三级分类)' ,
`parent_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '父分类id' ,
`category_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '分类名称' ,
`category_rank` int(11) NOT NULL DEFAULT 0 COMMENT '排序值(字段越大越靠前)' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '创建者id' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '修改时间' ,
`update_user` int(11) NULL DEFAULT 0 COMMENT '修改者id' ,
PRIMARY KEY (`category_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=107
ROW_FORMAT=COMPACT
;
6.6二手商品信息表设计CREATE TABLE `NewTable` (
`goods_id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '商品表主键id' ,
`goods_name` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品名' ,
`goods_intro` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品简介' ,
`goods_category_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '关联分类id' ,
`goods_cover_img` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '/admin/dist/img/no-img.png' COMMENT '商品主图' ,
`goods_carousel` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '/admin/dist/img/no-img.png' COMMENT '商品轮播图' ,
`goods_detail_content` text CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '商品详情' ,
`original_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品价格' ,
`selling_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品实际售价' ,
`stock_num` int(11) NOT NULL DEFAULT 0 COMMENT '商品库存数量' ,
`tag` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品标签' ,
`goods_sell_status` tinyint(4) NOT NULL DEFAULT 0 COMMENT '商品上架状态 0-下架 1-上架' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '添加者主键id' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '商品添加时间' ,
`update_user` int(11) NOT NULL DEFAULT 0 COMMENT '修改者主键id' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '商品修改时间' ,
PRIMARY KEY (`goods_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=10905
ROW_FORMAT=COMPACT
6.7二手商品热搜表设计CREATE TABLE `NewTable` (
`config_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '首页配置项主键id' ,
`config_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '显示字符(配置搜索时不可为空,其他可为空)' ,
`config_type` tinyint(4) NOT NULL DEFAULT 0 COMMENT '1-搜索框热搜 2-搜索下拉框热搜 3-(首页)热销商品 4-(首页)新品上线 5-(首页)为你推荐' ,
`goods_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '商品id 默认为0' ,
`redirect_url` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '##' COMMENT '点击后的跳转地址(默认不跳转)' ,
`config_rank` int(11) NOT NULL DEFAULT 0 COMMENT '排序值(字段越大越靠前)' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '创建者id' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '最新修改时间' ,
`update_user` int(11) NULL DEFAULT 0 COMMENT '修改者id' ,
PRIMARY KEY (`config_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=35
ROW_FORMAT=COMPACT
;
6.8二手商品订单支付表设计CREATE TABLE `NewTable` (
`order_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '订单表主键id' ,
`order_no` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单号' ,
`user_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '用户主键id' ,
`total_price` int(11) NOT NULL DEFAULT 1 COMMENT '订单总价' ,
`pay_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '支付状态:0.未支付,1.支付成功,-1:支付失败' ,
`pay_type` bigint(20) NOT NULL DEFAULT 0 COMMENT '0.无 1.支付宝支付 2.微信支付' ,
`pay_time` datetime NULL DEFAULT NULL COMMENT '支付时间' ,
`order_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '订单状态:0.待支付 1.已支付 2.配货完成 3:出库成功 4.交易成功 -1.手动关闭 -2.超时关闭 -3.商家关闭' ,
`extra_info` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单body' ,
`user_name` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人姓名' ,
`user_phone` varchar(11) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人手机号' ,
`user_address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人收货地址' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '最新修改时间' ,
PRIMARY KEY (`order_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=25
ROW_FORMAT=COMPACT
;
6.9二手商品订单商品关联表设计CREATE TABLE `NewTable` (
`order_item_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '订单关联购物项主键id' ,
`order_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '订单主键id' ,
`goods_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '关联商品id' ,
`goods_name` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '下单时商品的名称(订单快照)' ,
`goods_cover_img` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '下单时商品的主图(订单快照)' ,
`selling_price` int(11) NOT NULL DEFAULT 1 COMMENT '下单时商品的价格(订单快照)' ,
`goods_count` int(11) NOT NULL DEFAULT 1 COMMENT '数量(订单快照)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
PRIMARY KEY (`order_item_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=39
ROW_FORMAT=COMPACT
6.10用户购物表设计CREATE TABLE `NewTable` (
`cart_item_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '购物项主键id' ,
`user_id` bigint(20) NOT NULL COMMENT '用户主键id' ,
`goods_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '关联商品id' ,
`goods_count` int(11) NOT NULL DEFAULT 1 COMMENT '数量(最大为5)' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '最新修改时间' ,
PRIMARY KEY (`cart_item_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=73
ROW_FORMAT=COMPAC
6.11用户表设计CREATE TABLE `NewTable` (
`user_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '用户主键id' ,
`nick_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '用户昵称' ,
`login_name` varchar(11) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '登陆名称(默认为手机号)' ,
`password_md5` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT 'MD5加密后的密码' ,
`introduce_sign` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '个性签名' ,
`address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货地址' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '注销标识字段(0-正常 1-已注销)' ,
`locked_flag` tinyint(4) NOT NULL DEFAULT 0 COMMENT '锁定标识字段(0-未锁定 1-已锁定)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '注册时间' ,
PRIMARY KEY (`user_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=9
ROW_FORMAT=COMPACT
七、开发心得体会和总结
经过近期对 java 面向对象程序设计、前端知识以及JAVA 框架的掌握和学习,以及这段时间本二手商城系统的开发,让我更加了解到 java 学习的重要性。在开发这个系统是哪个,我完成了多个实验以及教二手商城的功能测试,在这个阶段的系统开发学习当中,我从认识到熟悉java,而后到能够自主运用相关技术。通过对 java 相关技术的了解和学习,我发现了它确实有很多方便之处,比如java集抽象性和封装性以及继承性和多态性于一体,实现了对代码重用和代码扩充功能,提高了整体软件开发的速度和效率。对于我们计算机这个专业来说学好 java 语言是很重要的一部分,所以在开发这个二手商城系统项目的过程中我都尽力理解 java 编程思想、掌握基本技巧,常见的方法和对错误的解决能力、
比如管理员添加商品的时候报java.lang.NullPointException、解决的方法:查看控制台打印信息、发现添加的时候未填写相关信息、报java.lang.NullPointException、通过断点调试发现用户信息为空的数据项、在前端保存的时候必须填写用户完整相关信息或者数据库设置字段可以为空都可以解决、尽量学到最多的知识。 我学习程序设计的主要目的就是提高自己实际问题的程序解决方案的关键技能和技术, java 面向对象程序设计是一科实践性相对来说非常比较强的语言springMVC框架的MVC三层架构模式、和框架中遇到的设计模式将数据访问和逻辑操作都集中到组件里面去了 , 增强了系统的复用性和扩展性。使系统的扩展性大大增强。以及前端jQuery、layui、css样式的掌握让我对网页的布局、样式调整、字体等让网页效果实现的更加精准。
八、测试实例
测试一:
方案
登陆时,手机号或密码有一项为空或填写错误,系统是否出现预先设定的操作提示
预期效果 输入错误无法登陆
具体操作 手机号、密码、任意一项为空或者填写有误
结果 出现登录失败
结论 要求必须填写正确的手机号和密码,才能进入管理页面,测试成功
当用户名或密码输入错误或为空时无法登录
方案
修改二手商品内容信息﹑返回二手商品内容界面,看其是否更新成功
预期效果 修改过后能及时更新内容
具体操作 通过后台管理修改二手商品内容,看其是否修改成功
结果 二手商品内容更新为修改后的信息
结论 修改二手商品内容功能正常,测试成功
调试时在二手商品内容修改界面能修改二手商品内容信息,
在二手商品内容查询界面能及时更新显示修改后的信息。
测试三:
方案
管理员禁用用户,并让其登陆,看是否登陆成功
预期效果 该用户不能再进行登陆
具体操作 管理员禁用一用户列表中的用户后,该用户在前台登陆
结果 该用户无法登陆
结论 用户数据修改功正常,测试成功
九、参考献文
[1] 王博轩.家居电商网站系统设计与规划[J].2015-06-21
[2] kymymooc.信息化时代的好处?[Z]. 2013.10.21.
[3]李东.基于 javaweb的购物系统研究与设计[硕士学位论文 ][D].北京邮电大学,2013.5.
[4]徐远棋,曾海.网上毕业论文管理系统的设计与实现[J].微型电脑应用,2013(10):42-44.
[5] 王海.基于SSM框架的运动商城设计与实现 [J].信息通信,2013(10):98-99.
[6] 王靖华.旅游商务网络营销平台设计 [J]. 桂林航天工业学院学 报,2014(02):104-108.
[7] 于绍同.二三线城市网上购物信息系统的设计 [J]. 魅力中国, 2014(17):183-185.
[8]李明明. 猿来如此转转管理系统的设计与实现[D].西安电子科技大学,2016.
[9]袁玖根,沈晓军,邢若南.基于Java平台的购物平台管理系统的设计与实现[J].考试周刊,2016(19):144-145.
[10]蒋俊.基于UML的面向对象建模技术的研究[J].信息与电脑(理论版),2010,(4).
核心代码展示
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
userService.updateById(user);
return R.ok();
}
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
项目推荐
【计算机毕业设计】各项技术选题汇总
【计算机毕业设计】基于Springboot的网上购物商城销售系统
【计算机毕业设计】开题报告模板2
【计算机毕业设计】任务书案例2
【网站项目】基于springboot的在线考试系统
【网站项目】基于springboot的4S店车辆管理系统
【软件设计】基于python的高校资产管理系统
【网站项目】python009基于推荐算法的电影推荐系统
【网站项目】基于Springcloud的分布式架构网上商城
⬇️文章末尾可以获取联系方式,需要源码,高清图片,演示视频可以联系(不开源)⬇️
⚡感兴趣大家可以点点关注收藏,后续更新更多项目资料。⚡
网址:【网站项目】基于springboot的二手物品交易平台设计和实现 https://www.yuejiaxmz.com/news/view/182014
相关内容
基于springboot的C2C二手交易系统的设计与实现(源码+论文)基于springboot二手物品交易系统的设计与实现
基于springboot的校园二手交易平台 毕业设计开题报告
基于SpringBoot的学生二手交易平台设计与实现
【网站项目】基于springboot的生活信息分享平台
基于SpringBoot+Vue的家具网站设计与实现
基于SpringBoot+Vue的二手图书交易系统设计与实现
【开题报告】基于Springboot+vue校园二手物品交易平台(程序+源码+论文) 计算机毕业设计
基于JAVA二手物品交易网站设计与实现(Springboot框架) 研究背景与意义、国内外研究现状
基于微信小程序二手书交易APP的设计与实现

