【微信技术
纳米技术正在改变微观世界处理和储存信息的方式 #生活知识# #科学技术#
文章目录 前言一、生成骨架屏1. 生成骨架屏1.1在模拟器的右下角点击【三个点】的图标,然后选择【生成骨架屏】,弹出提示选择【确定】。1.2 最终生成带有后缀的.skeleton.wxml和.skeleton.wxss 两个文件。 二、配置骨架屏2.1 index.wxml 引入模板2.2 index.wxss 引入样式2.3 index.js 配置 loading的属性2.4 真实内容隐藏2.5 使用定时器实现骨架屏效果 三、最后演示效果四、其他文章温馨提示:本篇文章必须会使用微信开发工具、会微信小程序的开发
骨架屏将分为三篇文章:
第一篇:简单入门
第二篇:渐进式骨架屏(渐进式加载数据,逐步隐藏)【微信技术-微信小程序】------- 渐进式骨架屏(第二篇)
第三篇:配置属性详解 (skeleton-config配置)
前言
骨架屏(加载流)是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。
一、生成骨架屏
示例代码: 骨架屏示例代码 -下载
1. 生成骨架屏
提示: 接下来已[pages/index/index]路径文件为例,
使用微信开发工具自动生成骨架屏
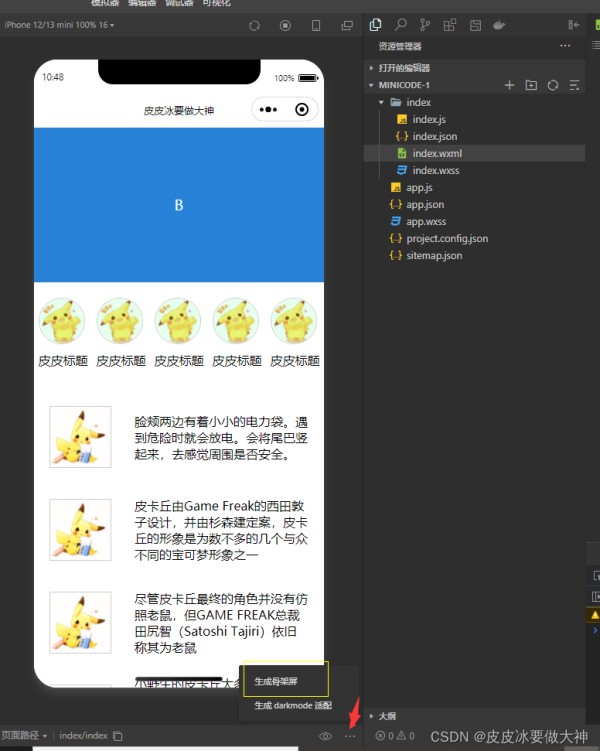
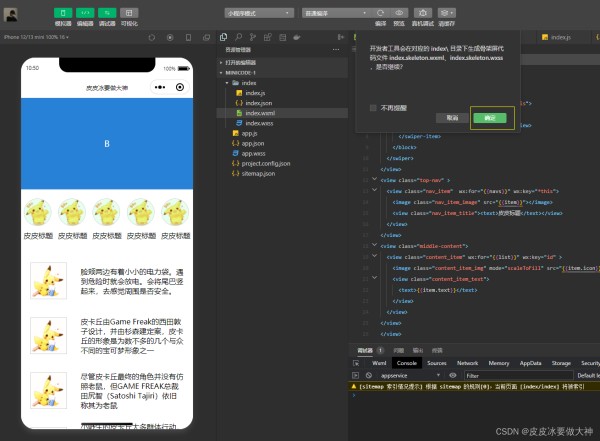
1.1在模拟器的右下角点击【三个点】的图标,然后选择【生成骨架屏】,弹出提示选择【确定】。


温馨提示:想生成其他文件的骨架屏、需要先按模拟器打开此文件 然后点击生成骨架屏即可 例如:需要生成pages/home/home的骨架屏 ,就需要在模拟器中先显示出它的界面。这样微信小程序才晓得生成哪个文件下的骨架屏
二、配置骨架屏
2.1 index.wxml 引入模板
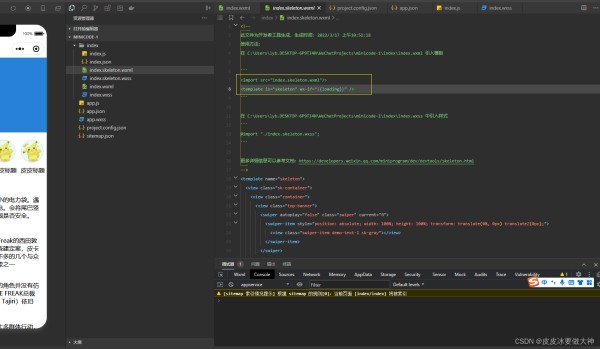
1. 打开index.skeleton.wxml文件 复制如下代码 至index.wxml中的头部。
<import src="index.skeleton.wxml"/> <template is="skeleton" wx-if="{{loading}}" /> 12


2.2 index.wxss 引入样式
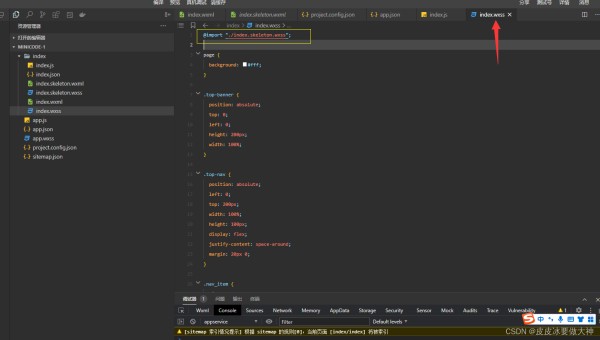
2. 打开index.skeleton.wxml文件 复制如下代码 至index.wxss中的头部。
@import "./index.skeleton.wxss"; 1


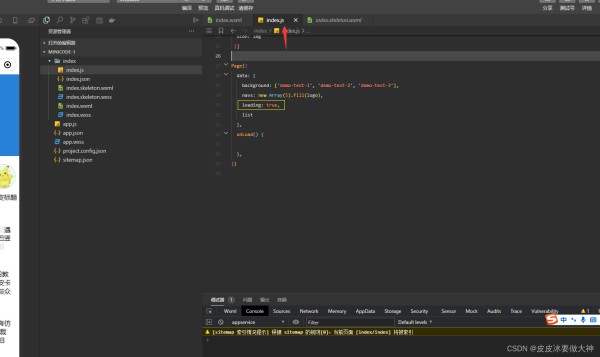
2.3 index.js 配置 loading的属性
data: { loading: true,//开启骨架屏加载 }, 123

2.4 真实内容隐藏
1. 在index.wxml文件加入hidden属性 隐藏全部内容
hidden="{{hidden}}" 1

2. 在index.js文件加入 hidden属性
data: { hidden:true,//是否展示内容 } 123

2.5 使用定时器实现骨架屏效果
代码:(设定2秒定时器 取消骨架屏并展示真是内容)
onLoad() { var _this=this; var set=setInterval(function(){ clearInterval(set); _this.setData({ loading:false,//停止骨架屏 hidden:false,//展示真实内容 }) },2000) }, 12345678910
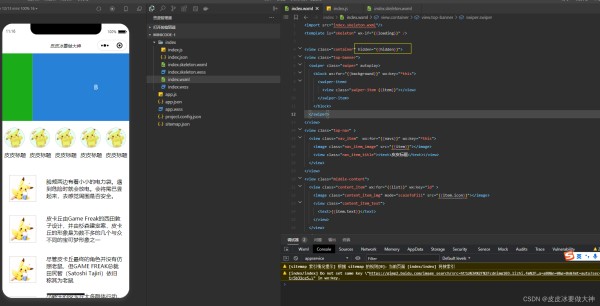
三、最后演示效果

四、其他文章
【微信技术-微信公众号】--------实现拍照或选择相册接口:wx.chooseImage的使用实例[JS-SDK]
【微信技术-微信小程序】------- 获取URL地址传递的参数
【微信技术-微信小程序】------- 使用Vant-Weapp组件简单入门
网址:【微信技术 https://www.yuejiaxmz.com/news/view/284724
相关内容
微信使用技巧大全:10个微信实用技巧图文介绍微信数据恢复
生活中通信技术的例子7个
不懂技术,小白也能搭建6合1平台=PC+手机+微信+小程序+安桌+IOS
家庭网络通信技术
什么是绿色信息技术
微信图标图片
家庭信息化技术
微生物“吃油”技术清理大连油污
微信电脑版的5个实用技巧

