1. e.preventDefault
阻止事件的默认行为,之前我一直对事件默认行为不知道是啥,现在终于知道一点了。比如checkBox:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<input id="testEvent" type="checkBox" name="">
</body>
<script type="text/javascript">
var _dom = document.getElementById("testEvent");
_dom.addEventListener('click', e=>{//evt.preventDefault;
e.preventDefault();
})
</script>
</html>
一般的checkBox点击(选中)之后,框框里面都会有个这个:
 就是这个勾勾,如果我们像上面的代码里,给click的event对象执行e.preventDefault();那么选中之后不会有那个勾勾,即阻止了元素的默认行为。
就是这个勾勾,如果我们像上面的代码里,给click的event对象执行e.preventDefault();那么选中之后不会有那个勾勾,即阻止了元素的默认行为。
同样的例子还有input输入文本的情况,可能我们平时没有注意,当我们在input输入文本的时候,input里面会显示我们输入的文本,这就是文本input的默认事件,例如:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<input id="testEvent" type="text" name="">
</body>
<script type="text/javascript">
var _dom = document.getElementById("testEvent");
_dom.addEventListener('keypress', e=>{
e.preventDefault();
})
</script>
</html>
我们给input的键盘按下(keypress)事件对象执行e.preventDefault();当我们在输入框输入文本,输入框空空如也。
此外还有a标签跳转,form按回车提交的默认事件等等,可自行搜索资料。
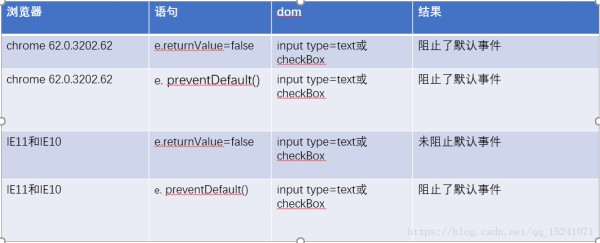
2. e.returnValue=false
鉴于网络上面说得不清楚,我还是自己试验算球了。

可以看出,高版本的IE从良,和谷歌保持了一致,都是用的e.preventDefault()阻止元素默认事件。其中谷歌用e.returnValue=false也管用,真是可歌可泣。


