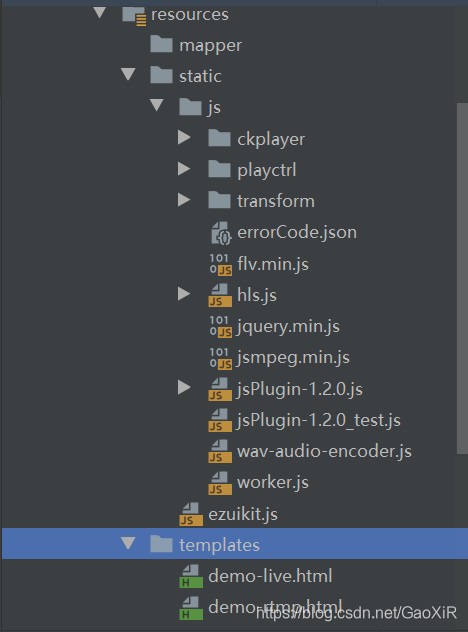
1、将下载好的萤石js插件,添加到SoringBoot项目中。位置可参考下图所示。(容易出错的地方,在将js插件在html页面引入时,发生路径错误的问题)所以如果对页面中引入js的路径不清楚,可参考下图所示存放路径。

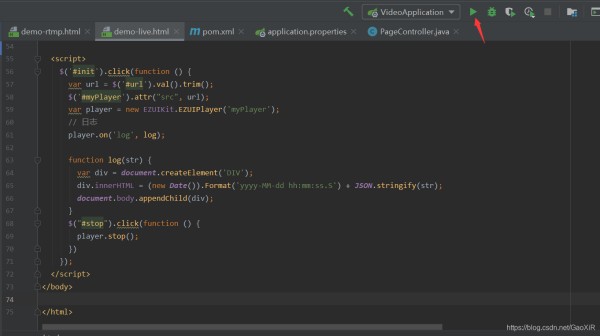
2、将ezuikit.js引入到demo-live.html中。(可直接将如下代码复制到你创建的html页面中)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <title>EZOPEN播放协议</title> <style> body { margin: 0; } .hint { font-size: 14px; line-height: 3em; color: gray; } #url { width: 100%; } .btn-container { margin: 10px; } #myPlayer { max-width: 600px; width: 100%; } </style> <!-- 一定要注意下面两个js插件引入路径是否正确,否则会发生错误 --> <script src="../ezuikit.js"></script> <script src="../js/jquery.min.js"></script> </head> <body> <!-- ezopen://open.ys7.com/f01018a141094b7fa138b9d0b856507b[.hd].live.[rtmp|hls|ws|flv|m3u8] http://hls.open.ys7.com/openlive/f01018a141094b7fa138b9d0b856507b.hd.m3u8--> <textarea id="url" placeholder="这里输入直播地址">rtmp://rtmp.open.ys7.com/openlive/f01018a141094b7fa138b9d0b856507b.hd</textarea> <div class="btn-container"> <button id="init">初始化播放</button> <button id="stop">结束</button> </div> <video id="myPlayer" autoplay src="" controls playsInline webkit-playsinline > </video> <script> $('#init').click(function () { var url = $('#url').val().trim(); $('#myPlayer').attr("src", url); var player = new EZUIKit.EZUIPlayer('myPlayer'); // 日志 player.on('log', log); function log(str) { var div = document.createElement('DIV'); div.innerHTML = (new Date()).Format('yyyy-MM-dd hh:mm:ss.S') + JSON.stringify(str); document.body.appendChild(div); } $("#stop").click(function () { player.stop(); }) }); </script> </body> </html>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475763、创建PageController,添加接口“/live”。
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class PageController { @RequestMapping(value = "/live") public String live(){ return "demo-live"; } } 12345678910111213
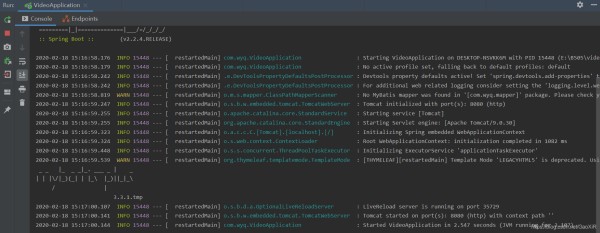
4、运行SpringBoot项目,如下所示。
 5、运行成功界面。
5、运行成功界面。 6、在浏览器中测试开发的直播界面。
6、在浏览器中测试开发的直播界面。
(测试的网页路径为: " localhost:8080/live ")
(以下黑图,原因为本地网络问题,不是项目问题)



