基于SpringBoot+Vue的校园二手书交易平台管理系统设计与实现毕设(文档+源码)
利用二手交易平台进行技能交换,实现资源互换。 #生活技巧# #节省生活成本# #节约生活成本# #二手书交易平台#
目录
一、项目介绍
二、开发环境
三、功能介绍
四、核心代码
五、效果图
六、源码获取:
大家好呀,我是一个混迹在java圈的码农。今天要和大家分享的是 一款基于SpringBoot+Vue的校园二手书交易平台管理系统,项目源码请点击文章末尾联系我哦~目前有各类成品 毕设 JavaWeb SSM SpringBoot等等项目框架,源码丰富,欢迎咨询。
一、项目介绍
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古以来的短板,有效的提升管理的效率和业务水平。传统的管理模式,时间越久管理的内容越多,也需要更多的人来对数据进行整理,并且数据的汇总查询方面效率也是极其的低下,并且数据安全方面永远不会保证安全性能。结合数据内容管理的种种缺点,在互联网时代都可以得到有效的补充。结合先进的互联网技术,开发符合需求的软件,让数据内容管理不管是从录入的及时性,查看的及时性还是汇总分析的及时性,都能让正确率达到最高,管理更加的科学和便捷。本次开发的校园二手书交易平台实现了图书信息查询。系统用到了关系型数据库中MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。并且程序也具备程序需求的所有功能,使得操作性还是安全性都大大提高,让校园二手书交易平台更能从理念走到现实,确确实实的让人们提升信息处理效率。
关键字:信息管理,时效性,安全性,MySql
二、开发环境
开发系统:Windows
JDK版本:Java JDK1.8(推荐)
开发工具:IDEA/MyEclipse(推荐IDEA)
数据库版本: mysql8.0(推荐)
数据库可视化工具: navicat
服务器:SpringBoot自带 apache tomcat
框架:springboot,vue
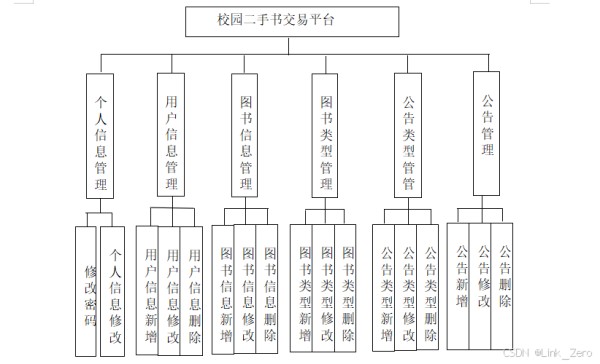
三、功能介绍
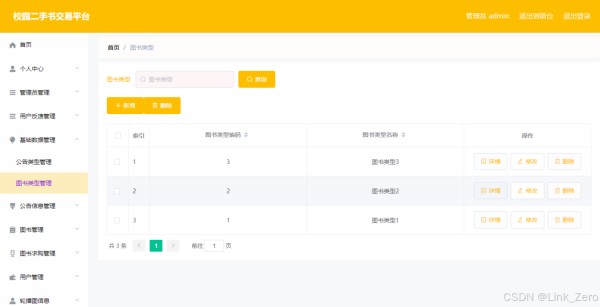
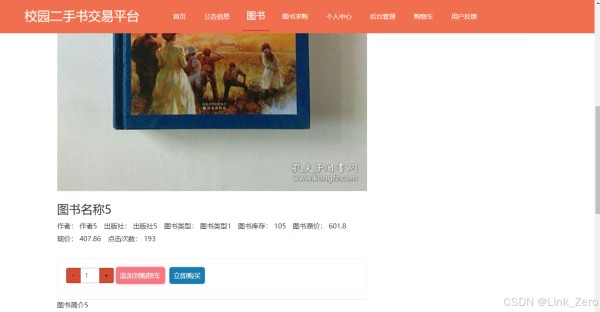
用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件。图书类型管理页面,此页面提供给管理员的功能有:查看已发布的图书类型数据,修改图书类型,图书类型作废,即可删除,还进行了对图书类型名称的模糊查询 图书类型信息的类型查询等等一些条件。图书信息管理页面,此页面提供给管理员的功能有:根据图书信息进行条件查询,还可以对图书信息进行新增、修改、查询操作等等。
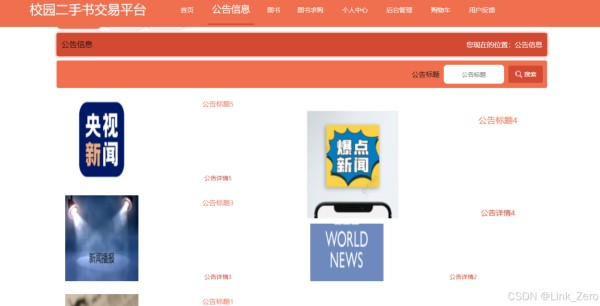
公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行新增、修改、查询操作等等。

四、核心代码
@RestController
@Controller
@RequestMapping("/tushuLiuyan")
public class TushuLiuyanController {
private static final Logger logger = LoggerFactory.getLogger(TushuLiuyanController.class);
@Autowired
private TushuLiuyanService tushuLiuyanService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
@Autowired
private TushuService tushuService;
@Autowired
private YonghuService yonghuService;
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = tushuLiuyanService.queryPage(params);
List<TushuLiuyanView> list =(List<TushuLiuyanView>)page.getList();
for(TushuLiuyanView c:list){
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
TushuLiuyanEntity tushuLiuyan = tushuLiuyanService.selectById(id);
if(tushuLiuyan !=null){
TushuLiuyanView view = new TushuLiuyanView();
BeanUtils.copyProperties( tushuLiuyan , view );
TushuEntity tushu = tushuService.selectById(tushuLiuyan.getTushuId());
if(tushu != null){
BeanUtils.copyProperties( tushu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime", "yonghuId"});
view.setTushuId(tushu.getId());
view.setTushuYonghuId(tushu.getYonghuId());
}
YonghuEntity yonghu = yonghuService.selectById(tushuLiuyan.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});
view.setYonghuId(yonghu.getId());
}
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
@RequestMapping("/save")
public R save(@RequestBody TushuLiuyanEntity tushuLiuyan, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,tushuLiuyan:{}",this.getClass().getName(),tushuLiuyan.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("用户".equals(role))
tushuLiuyan.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
tushuLiuyan.setInsertTime(new Date());
tushuLiuyan.setCreateTime(new Date());
tushuLiuyanService.insert(tushuLiuyan);
return R.ok();
}
}
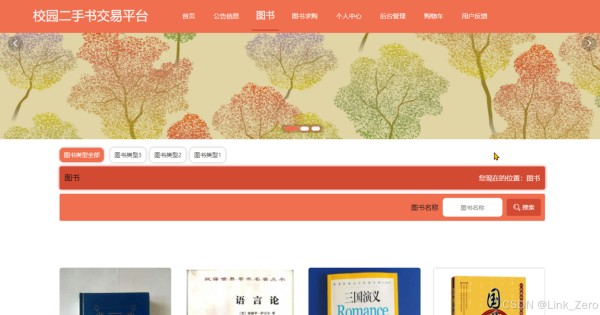
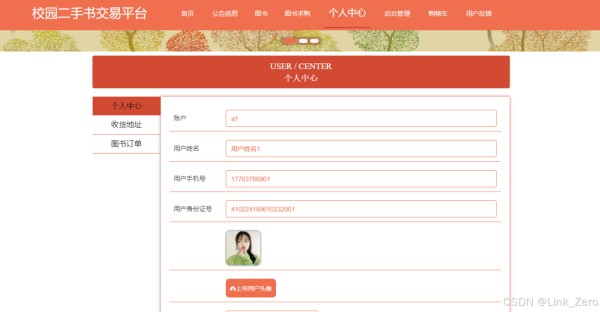
五、效果图






六、源码获取:
同系统在主页搜索资源可下载~
获取联系方式在文章末尾
有需要的伙伴可以点击下方名片,与我联系哦~
网址:基于SpringBoot+Vue的校园二手书交易平台管理系统设计与实现毕设(文档+源码) https://www.yuejiaxmz.com/news/view/474618
相关内容
【毕业设计】基于SpringBoot + Vue的校园二手书交易管理系统基于SpringBoot+Vue的校园二手图书交易平台设计与实现
基于Springboot+vue的二手书交易平台系统(需求文档)
基于springboot的C2C二手交易系统的设计与实现(源码+论文)
基于SpringBoot+Vue的校园二手书交易系统(源码+文档+包运行)
【计算机毕设】基于SpringBoot 的二手图书交易系统设计与实现
基于SpringBoot的二手书交易系统的设计与实现(源码、数据库、文档)
基于SpringBoot+Vue的二手图书交易系统设计与实现
【开题报告】基于Springboot+vue校园二手交易平台(程序+源码+论文) 计算机毕业设计
基于SpringBoot+Vue大学生二手闲置物品置换交易管理系统设计和实现(源码+LW+部署讲解)

