体验Apple Vision Pro后的一点思考
每一次思考后的书籍感悟,都是生活的独特体验。 #生活乐趣# #生活体验# #读书生活感悟# #深度阅读体验#
想必关注数码产品的同学早已知道,有幸春节期间体验了一回朋友海淘回来的新玩具,结合亲身体验和站在设计师角度看待这款非常强大的交互硬件后,输出这篇文章以供大家分享、学习、交流,如有遗漏欢迎指正。
Vision Pro于2023年6月6日发布,2024年2月2日(美国地区)上市,苹果将Apple Vision Pro定位为“空间计算设备”,而不是单纯的虚拟现实(VR)、增强现实(AR)、混合现实(MR)头显设备。
空间计算技术可以参照现实的物理世界构建一个数字孪生世界,将现实的物理世界与数字的虚拟世界连接在一起,使人们能够进入并且操控3D空间,并用更多的信息和经验来增强现实世界。简言之,就是人机交互由2D升维到3D,现实+虚拟+人三者进行交互,本质上是拓展信息输入和输出的边界。
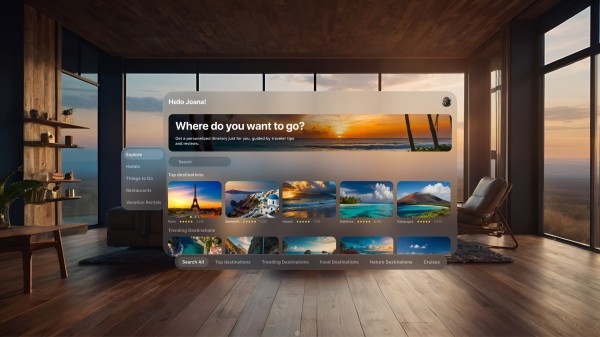
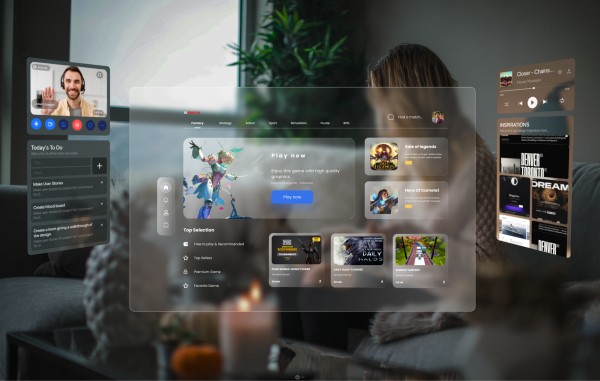
Apple Vision Pro允许用户在佩戴时既能看到虚拟内容,又能透视外部环境,实现了增强现实与真实世界的融合。APP可以显示在用户的视野中,与周围环境融为一体,模拟阴影效果,创造了“超现实”的体验。
关于Apple Vision Pro的相关硬件信息大家可以登录Apple官网或各大数码博主评测进行查看,我主要提以下两点:
1、Vision Pro 搭配的 MicroOLED 显示屏,总共有 2300 万像素,尺寸仅为 7.5 微米,大约相当于一个红细胞的大小,顶级的配置让 Vision Pro 能做到逼真的「视频直通」,也就是真实场景再现的能力。
2、Apple Vision Pro 的交互需要通过手势、语音等操作,是手眼口的相互配合,并且贯彻的非常彻底,双眼充当光标定位(鼠标光标)、手指负责确定(鼠标右键)、语音作为输入方式(键盘)。
随着Vision Pro的发布,新一轮的设计风格趋势也随之出现了,在Dribbble上已经能看到非常多优秀的空间设计作品。





关于设计方面的一点感触
1. 沉浸感
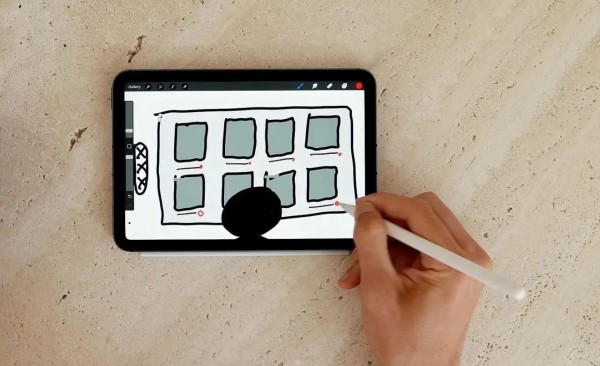
将整个设计放在真实的空间中,使得设计更符合自己的体验、更加真实。需要你拍摄一张真实的空间照片,卧室、街道、户外......

2. 设计
从关键页面开始设计
 设计空间界面的第一个原则是熟悉性。
设计空间界面的第一个原则是熟悉性。
 在你面前滑动一个180°视野的走马灯界面,但主要焦点始终在最中心的设计上。
在你面前滑动一个180°视野的走马灯界面,但主要焦点始终在最中心的设计上。
 从侧面看,它会有点像这样
从侧面看,它会有点像这样
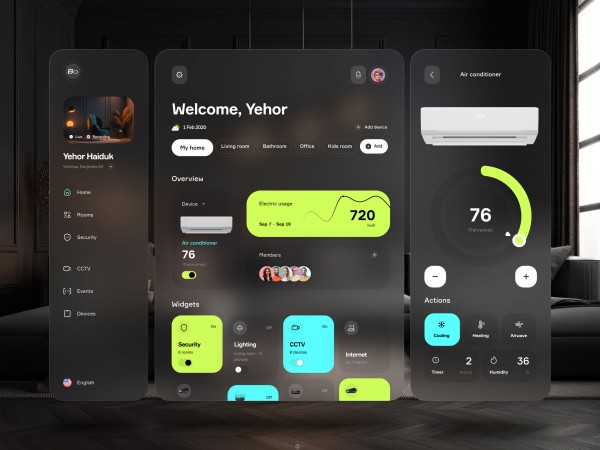
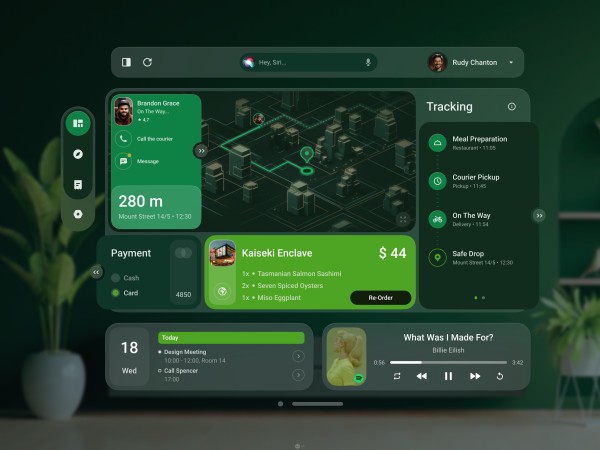
3. 中保真设计
4. 材质、组件
苹果在这方面有他们自己的建议,并且已经发布了他们的UI工具包。
 Vision OS能根据环境光照条件和场景环境实时调整窗口现实效果。
Vision OS能根据环境光照条件和场景环境实时调整窗口现实效果。
最重要的一点:在我的实际体验感受中,当物理世界的背景发生变化时(亮度变化),窗口界面的实时效果也会发生相应变化调整,主要是透明度、窗口边缘、光线效果的变化,特别是一些按钮、点击的交互,模拟物理按钮设计的点击效果非常真实,你想象一下卧室墙面的灯光开关面板,早上按下和傍晚按下的光线效果、角度是一样的吗?
全是细节啊!!!
针对空间设计方面需要了解的一些知识点:
视觉
用户感知到的深度,可以通过平面的方式进行设计,也可以通过实际在Z轴上的位置来进行设计。平面的方式,提供的是视觉深度,是假三维;牵扯到Z轴的位置,提供的是确实深度,是真三维。
为了更好的进行空间视觉设计,需要首先了解一些人体工学的知识。
(一)人体工学
第一,视觉系统辨别深度的方式。
视觉系统辨别深度的方式依靠2种线索:单眼线索和双眼线索。
顾名思义,单眼线索只需要一只眼睛即可提供给我们视觉系统依据,双眼线索需要依靠两只眼睛才能提供深度依据。

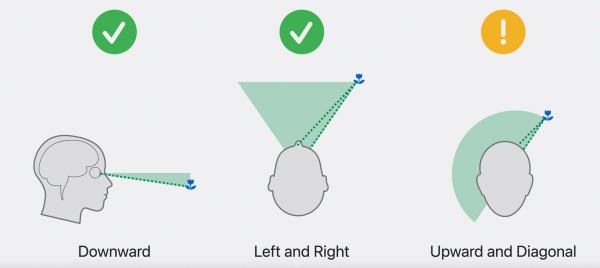
第二,人眼的舒适阅读区域和注意力时长。
在头部不主动转动的情况下,正负30度的弧度,以及比视线水平位置稍稍靠下的位置更适合阅读。
超过这个区域,即使用户不转头,也会因为耗费精力而感到不那么舒适。

从视觉暂留(残像)和瞬目反射(眨眼睛)的角度来说,我们的眼睛是不能一直工作的,在设计中可以余留出可以让眼睛休息的时间。
视觉的余留有点类似于留白,让眼睛不需要通过这部分视觉去识别出什么。比如两个按钮中间的空隙,两个虚像之间的不重要的辅助内容等等。
(二)视觉设计
空间里的视觉设计,除了我们熟知颜色、大小等,还有尺寸、距离等。可以理解为:
一类是二维参数,即Sketch等二维设计软件里可以调整的参数;
一类是三维参数,即3Dmax等三维设计软件里,多出来的那些可以调整的参数。
无论是二维参数还是三维参数,就可视化来说,都可以针对颜色、模糊、大小、动效、背景、光影、遮挡、密度这八种对象进行定义,这就是官方说明中所提到的:图像线索用法。
(三)窗口内的动效
因为大窗口的内容动效可能让用户产生混淆,官方给了8点设计建议。
1. 保证窗口内内容和物理世界保持水平
2. 保证动效扩展中心点的稳定。这里有一个一个概念:扩散焦点,可以理解为动效的感知起点。
3. 扩散焦点永远保持在窗口内
4. 避免单纯无意义的角度移动(因为会让焦点移动)
5. 避免过快的动画
6. 如果动画变化过大,使用渐近渐出过场衔接
7. 前后移动的动效,内容间距放大,物体放小
8. 使用低反光的材质

Apple Vision Pro的到来,也给设计师带来了一些新的机会和想法,有想法的同学可以随时交流心得,一起进步,在Vision Pro里大展拳脚。
(当前承接的远程项目开发团队正在测试交互界面在Apple Vision Pro内的实际效果和负载优化,符合预期我会上传体验视频)
Powered by Froala Editor
网址:体验Apple Vision Pro后的一点思考 https://www.yuejiaxmz.com/news/view/122169
相关内容
综合资讯——综合播报世界各地的地方资讯、生活资讯!彻底改变PDF编辑体验,FlexiPDF Pro让你省时又省心!
苹果备忘录 (Apple Notes) 比 OneNote 好用的 5 个理由
超低延迟+主动降噪=萝莉Pro蓝牙耳机开箱体验
环境责任
DigiTimes:苹果全新入门级「AirPods Pro Lite」将于下月初投产
轻松实现两天一充:Apple Watch省电技巧总结
未来手机最可能发展成什么样子呢?
一七生活
SUV加跑车=SAC?试驾宝马最新混型车X6

