基于java + Springboot 的二手物品交易平台实现
二手物品交易平台,公平交易 #生活乐趣# #日常生活乐趣# #环保生活实践# #二手物品利用#
目录
前言
摘要
系统架构
数据库设计
系统功能的具体实现
登录模块
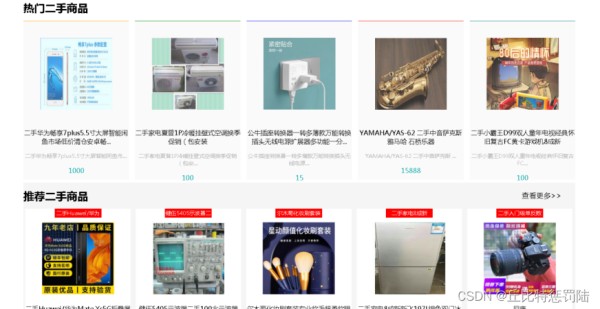
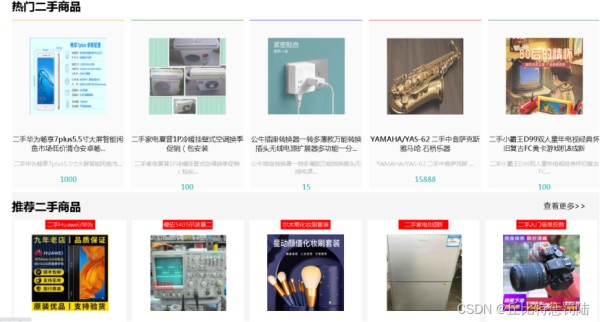
首页模块
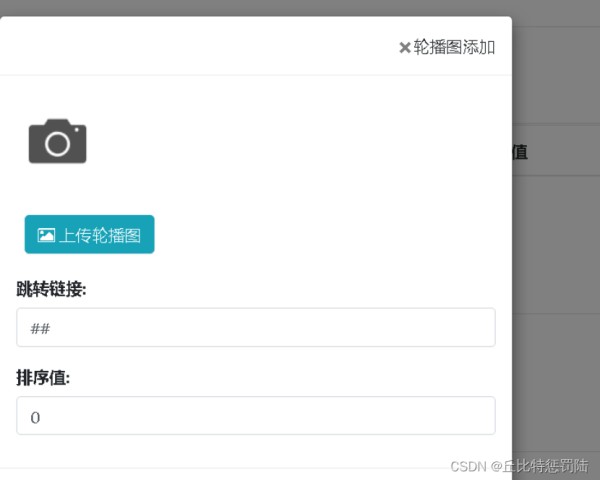
二手商品轮播图添加
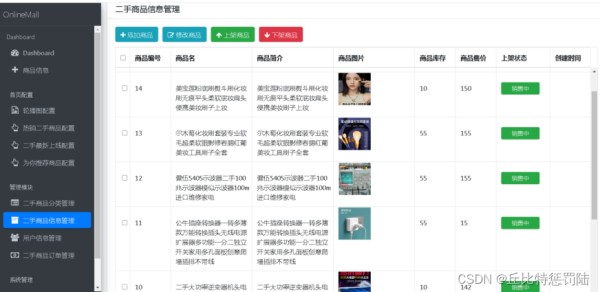
后台功能模块
二手商品商品列表
添加二手商品商品
添加购物车
订单功能模块
我的订单
添加购物车
商品查询
✒️ 源码实现
源码获取
联系方式
前言
博客主页:@丘比特惩罚陆
欢迎关注:点赞收藏⭐留言✒
系列专栏:Java Springboot 毕设实战专栏
加入社区: 丘比特惩罚陆
人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!
希望大家能小手一动,帮忙点个赞!
摘要随着互联网的爆炸式发展,自中国加入WTO以来,电子商务在中国也得到了迅速的发展,现在互联网上的各种电子商务网站都在迅速增长。开发一个适合自己的二手商品交易网站,希望能为您提供便捷的服务。作为一个网购爱好者,我很同情他们。我穿的衣服,我用的工具,我用的书,生活用品和各种商品都会在一段时间后被淘汰。一些用户干脆把它们扔掉,这不仅是一种浪费,也污染了环境。还有一些用户想要出售自己的产品,但却很难找到买家,最终只能将产品卖给高端商品。因此,这种材料不能得到充分利用。为了解决这种资源的浪费,所以才开发了这个商品交易信息网站,借助互联网的低交易成本。为广大学生提供一个成本低廉、快捷高效的信息发布平台。在系统开发的过程中,我严格遵循系统开发的步骤。在整个系统调研、分析、设计到系统实施的过程中,力求追求其科学性和合理性。

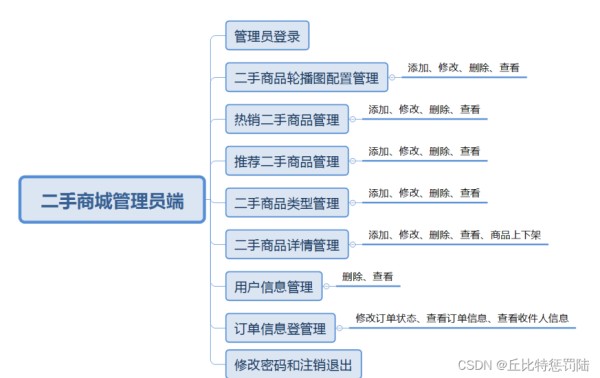
功能结构
二手商城平台的主要功能的结构:

(1) 用户注册和登录登录功能:
1用户的注册功能 : 访问网站的人根据网站的提示注册自己的账户
2用户的登录功能 : 用户可以输入用户名和密码进行登录操作,当没有该账户的时 候,提示错误,用户必须通过注册完成或者从数据库中获取才能进行会员权限级别的操 作。登录成功之后可以购买商品,查询订单的详细信息
(2) 、个人信息的管理:
1用户信息的修改操作,其中包括会员名、密码、性别、联系方式 e-mail 和个人介 绍等用户信息的修改操作。但是会员邮箱是绑定账号的,会员邮箱不能进行更改操作。
2订单管理操作:订单只能查询和删除操作,不能有修改操作,修改操作是属于管理员的权限。
3用户退出操作:当点击用户退出时,就会退出当前用户的登录状态,恢复到游客 状态。
(3) 、二手商品的操作:
1.二手物品列表展示:在全部列表中会有很多分列表目录,这些目录都是不同的种类, 当我们点击不同的目录,就会查询不同的二手物品。
2.二手物品详细信息展示:会根据该目录下的二手物品类型展示出全部的二手物品。包括信息包 括二手物品的图片、价格、售价等信息。这些信息都不带有分页,如果二手物品列表下的商品很 多,就会分很多页进行分页查询。
3.商品搜索:输入商品关键字进行商品信息搜索功能模糊查询商品信息
(4) 、购物车的管理操作:
1.显示二手物品信息:当我们一进入购物车页面,就会显示出二手物品的详细信息,以及购 物车界面的功能信息。
删除购物车中的二手物品:当我们点击删除时,会弹出一个提示框提示我们是否删除 二手物品,当点击‘确定’,就删除成功,点击 ‘取消’,对话框消失并且没有任何操作执行。 我的订单:用户可以查看自己的订单信息、对未支付的订单进行支付、查看订单信息和地址信息等 、后台管理员操作: 二手商品信息管理:后台管理员登录后台系统之后、可以对商品信息进行管理、添加、和修改删除操作、对商品具体属性的修改添加等二手商品类型管理:添加、修改和删除商品类型信息以及下级分类管理等 操作首页轮播图配置:管理员可以对前端首页轮播图进行管理操作等。输入图书路径以及有需要的链接信息等热销二手商品和推荐二手商品等:可以设置首页二手商品推荐显示订单管理:查看用户提交的订单信息、以及订单信息的具体环节功能操作和查看订单信息等修改密码以及退出系统等系统架构
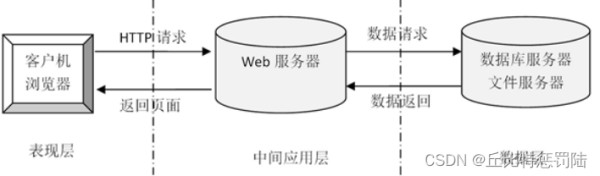
此次管理系统的关键技术和架构由B/S结构、java和mysql数据库,是本系统的关键开发技术,对系统的整体、数据库、功能模块、系统页面以及系统程序等设计进行了详细的研究与规划。

三层架构图
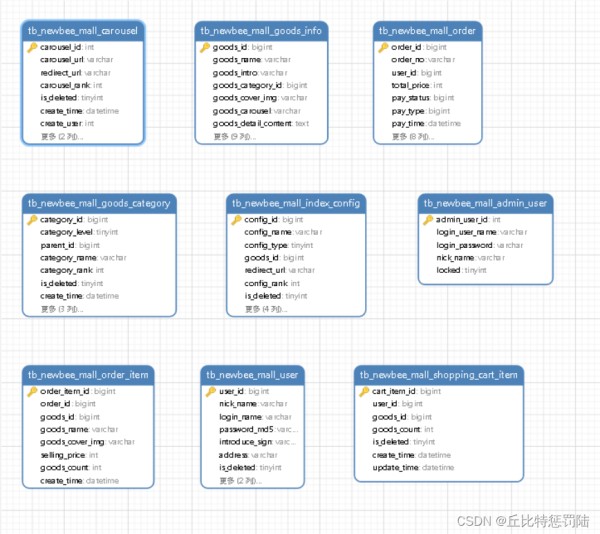
数据库设计
数据库采用mysql5版本、满足数据库设计三范式。
编码采用utf8 -- UTF-8 Unicode
排序规则采用utf8_general_ci
如下:

系统功能的具体实现
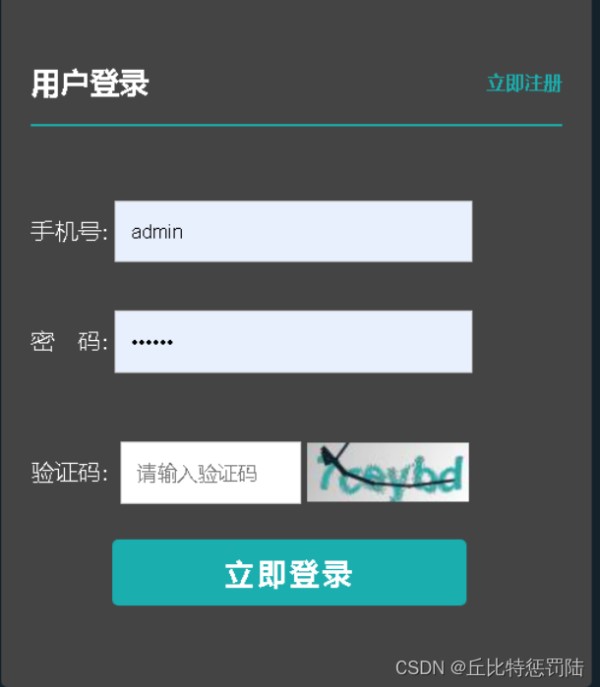
登录模块 首页模块用户输入网址http://localhost:8080/logout跳转到登录页面、输入登录信息手机号和密码;

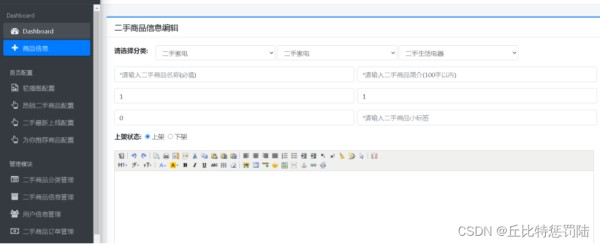
管理员可以配置商品轮播图配置管理。点击添加按钮执行添加;


添加二手商品首页轮播图:








✒️ 源码实现
数据库:
CREATE TABLE `NewTable` (
`admin_user_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '管理员id' ,
`login_user_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆名称' ,
`login_password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员登陆密码' ,
`nick_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '管理员显示昵称' ,
`locked` tinyint(4) NULL DEFAULT 0 COMMENT '是否锁定 0未锁定 1已锁定无法登陆' ,
PRIMARY KEY (`admin_user_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=4
ROW_FORMAT=COMPACT
前台:
前端js登录布局输入框和代码编写。发送login ajax请求跳转到后台
<div class="login-info">手机号: <input class="login-info-input" type="text" name="loginName"id="loginName" placeholder="请输入你的手机号"/>
</div><div class="login-info">密 码: <input class="login-info-input"id="password"type="password" name="password" placeholder="请输入你的密码"/></div> <div class="login-info">验证码: placeholder="请输入验证码" id="verifyCode"/><img alt="单击图片刷新!" style="top: 14px;position: relative;" th:src="@{/common/mall/kaptcha}"
后台:
后台主要代码实现:
@PostMapping(value = "/login")
public String login(@RequestParam("userName") String userName,
@RequestParam("password") String password,
@RequestParam("verifyCode") String verifyCode,
HttpSession session) {
if (StringUtils.isEmpty(verifyCode)) {
session.setAttribute("errorMsg", "验证码不能为空");
return "admin/login";
}
if (StringUtils.isEmpty(userName) || StringUtils.isEmpty(password)) {
session.setAttribute("errorMsg", "用户名或密码不能为空");
return "admin/login";
}
String kaptchaCode = session.getAttribute("verifyCode") + "";
if (StringUtils.isEmpty(kaptchaCode) || !verifyCode.equals(kaptchaCode)) {
session.setAttribute("errorMsg", "验证码错误");
return "admin/login";
}
AdminUser adminUser = adminUserService.login(userName, password);
if (adminUser != null) {
session.setAttribute("loginUser", adminUser.getNickName());
session.setAttribute("loginUserId", adminUser.getAdminUserId());
return "redirect:/admin/index";
} else {
session.setAttribute("errorMsg", "登陆失败,请联系作者获得测试账号");
return "admin/login";
}
}
源码获取
点赞、收藏、关注!!!
非无偿源码!获取源码请添加up主!!
联系方式文章最底下有微信联系方式!!!
网址:基于java + Springboot 的二手物品交易平台实现 https://www.yuejiaxmz.com/news/view/557799
相关内容
基于java的校园二手物品交易平台的设计与实现+jspjava springboot校园二手书籍交易的设计与实现
【网站项目】基于springboot的二手物品交易平台设计和实现
Springboot校园二手物品交易平台955op
基于springboot的C2C二手交易系统的设计与实现(源码+论文)
基于springboot二手物品交易系统的设计与实现
基于Springboot+Vue的二手交易平台
基于Springboot+vue的二手书交易平台系统(需求文档)
Java毕设项目:基于Springboot二手物品交易系统设计与实现开题报告
基于Java的校园闲置物品交易平台的设计与实现

