优化开发体验:VSCode配置技巧分享
个性化衣橱搭配技巧分享 #生活乐趣# #生活分享# #品质生活点滴# #分享品质生活体验#
当你打开 Visual Studio Code (简称 VSCode),是否曾想过如何让它变得更符合你的工作习惯?作为一款功能强大且灵活的代码编辑器,VSCode 提供了丰富的配置选项,可以帮助你定制出最理想的开发环境。无论是自动化代码格式化,还是实时编译 Sass 文件,甚至只是简单地美化你的编辑器界面,合理的配置都可以让你的开发工作变得更加高效和愉悦。
在本文中,我们将介绍一些关键的 VSCode 配置项,帮助你在日常开发中节省时间、提高生产力,并享受更加流畅的编码体验。无论你是刚刚接触 VSCode 的新手,还是希望进一步优化自己工作流程的开发者,以下的配置建议都将为你带来实实在在的帮助。让我们一起开始这场优化之旅吧!
一、如何高效定制 VSCode
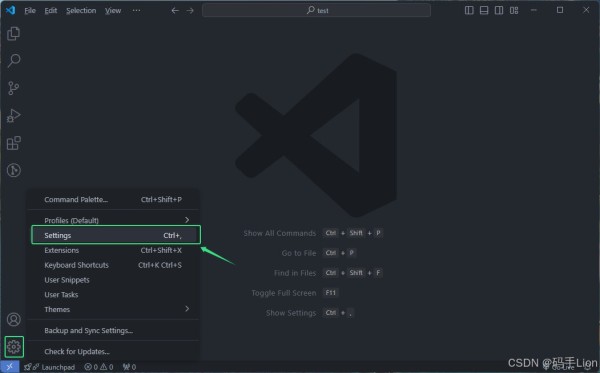
打开 VSCode,通过点击左上角的 “File (文件)” 菜单,然后选择 “Preferences (首选项)” > “Settings (设置)”,或者直接按下快捷键 Ctrl + ,(Windows/Linux)或 Cmd + ,(Mac)快捷键来访问设置页面。

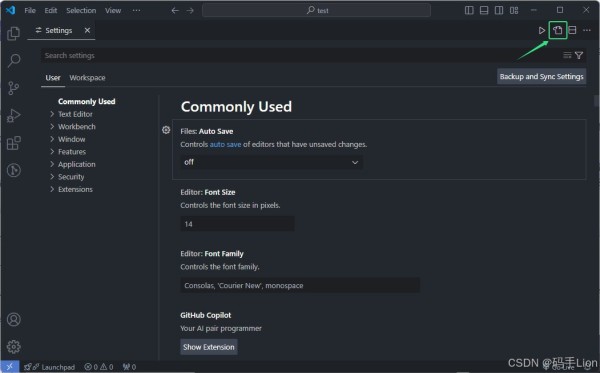
在这里,你可以看到所有的配置项列表。为了方便管理,你可以创建一个 .json 文件来集中管理配置项。点击设置页面中 Open Setting (UI),即可打开一个名为 settings.json 的文件,在这里你可以直接编辑 JSON 格式的配置。

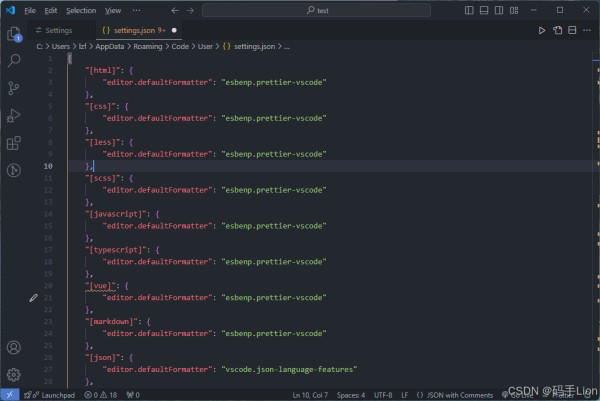
打开了 settings.json 文件,就可以开始添加或修改配置项了。确保你的配置语法正确无误,以免引起错误。

二、VSCode 配置清单
1、保存时自动格式化此配置用于控制 VSCode 中不同文件类型的默认格式化工具,确保在保存文件时自动格式化代码,并指定特定语言的默认格式化扩展(需安装插件:Prettier - Code formatter)。
配置 Json:{ "editor.formatOnSave": true, "editor.wordWrapColumn": 200, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[scss]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[markdown]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[yaml]": { "editor.defaultFormatter": "redhat.vscode-yaml" } }
12345678910111213141516171819202122232425262728293031323334353637 配置说明: 配置项值作用说明editor.formatOnSavetrue启用保存文件时自动格式化代码。editor.wordWrapColumn200设置自动换行的列数为 200,当文本长度超过此列数时自动换行。[html]{...}指定 HTML 文件的默认格式化工具为esbenp.prettier-vscode。[css], [less], [scss]{...}指定 CSS、LESS 和 SCSS 文件的默认格式化工具为esbenp.prettier-vscode。[javascript], [typescript]{...}指定 JavaScript 和 TypeScript 文件的默认格式化工具为esbenp.prettier-vscode。[vue]{...}指定 Vue 文件的默认格式化工具为esbenp.prettier-vscode。[markdown]{...}指定 Markdown 文件的默认格式化工具为esbenp.prettier-vscode。[json], [jsonc]{...}指定 JSON 和带有注释的 JSON 文件的默认格式化工具为vscode.json-language-features。[yaml]{...}指定 YAML 文件的默认格式化工具为redhat.vscode-yaml。 2、光标的平滑动效此配置改善了 VSCode 中的编辑器和平面工作区列表的滚动体验,并调整了光标的显示方式,使得编码更加流畅舒适。
配置 Json:{"editor.smoothScrolling": true,"editor.cursorBlinking": "expand","editor.cursorSmoothCaretAnimation": "on","workbench.list.smoothScrolling": true } 123456 配置说明: 配置项值作用说明editor.smoothScrollingtrue开启平滑滚动功能,使编辑器内的滚动更加顺畅。editor.cursorBlinkingexpand设置光标的闪烁样式为展开模式,当光标在最后一行时,会扩展到下一行的开始位置。editor.cursorSmoothCaretAnimationon启用平滑的光标动画效果,使得光标的移动更加自然。workbench.list.smoothScrollingtrue在工作台的所有列表和平面树控件中启用平滑滚动,如文件资源管理器、符号列表等。 3、自动补全
此配置优化了 VSCode 编辑器中自动关闭括号、引号以及删除和覆盖行为,使得代码输入更加流畅,并减少了手动添加关闭符号的工作量。
配置 Json:{ "editor.autoClosingBrackets": "beforeWhitespace", "editor.autoClosingDelete": "always", "editor.autoClosingOvertype": "always", "editor.autoClosingQuotes": "beforeWhitespace", } 123456 配置说明: 配置项值作用说明editor.autoClosingBrackets"beforeWhitespace"当光标位于空格之前时,自动关闭括号。这可以防止在字符串内部或其他不希望的地方自动添加括号。editor.autoClosingDelete"always"在删除与之配对的打开括号/引号时,也删除对应的自动关闭括号/引号。editor.autoClosingOvertype"always"在覆盖模式下,插入自动关闭的括号/引号时替换已存在的字符。editor.autoClosingQuotes"beforeWhitespace"当光标位于空格之前时,自动关闭引号。这可以防止在字符串内部或其他不希望的地方自动添加引号。 4、代码格式规范
通过配置文本的换行和行高、缩进检测及 Tab 宽度、保存文件时移除行尾空白字符,以及控制 JavaScript 和 TypeScript 代码格式化时是否移除多余的分号,你可以显著提升 VSCode 编辑器的可读性和代码整洁度。这些设置不仅使代码更加统一和美观,还能避免因意外缩进或不必要的变更而导致的问题,确保代码风格的一致性,并遵循特定的编码规范。
配置 Json:{ "editor.wordWrap": "on", "editor.lineHeight": 1.6, "editor.detectIndentation": false, "editor.tabSize": 4, "files.trimTrailingWhitespace": true, "javascript.format.semicolons": "remove", "typescript.format.semicolons": "remove", } 123456789 配置说明: 配置项值作用说明editor.wordWrap"on"启用自动换行功能,当文本长度超过视图宽度时,文本将会自动换行,避免水平滚动。editor.lineHeight1.6设置行高为 1.6 倍,默认情况下,行间距增加,使得文本行之间的空间更大,提高可读性。editor.detectIndentationfalse关闭自动检测文件中的缩进宽度和使用空格代替 Tab 的功能。这样可以避免加载文件时根据文件内容自动调整缩进的问题。editor.tabSize4设置 Tab 键插入的字符数为 4 个,即每个 Tab 相当于 4 个空格的宽度。这有助于保持代码风格一致。files.trimTrailingWhitespacetrue启用保存文件时移除每行末尾空白字符的功能。这有助于保持代码的整洁,并减少由于无意的空格引起的版本控制差异。javascript.format.semicolons"remove"设置 JavaScript 代码格式化时移除多余的分号。typescript.format.semicolons"remove"设置 TypeScript 代码格式化时移除多余的分号。 5、自动更新引用
此配置用于优化 VSCode 中 TypeScript、JavaScript 和 Vue.js 项目的自动导入行为,使得代码编写更加高效,并确保文件移动时自动更新导入语句。
配置 Json:{ "typescript.preferences.preferTypeOnlyAutoImports": true, "typescript.preferences.includePackageJsonAutoImports": "on", "javascript.suggest.autoImports": true, "typescript.suggest.autoImports": true, "vue.updateImportsOnFileMove.enabled": true, } 1234567 配置说明: 配置项值作用说明typescript.preferences.preferTypeOnlyAutoImportstrue在自动导入时,优先使用类型只读导入(import type {} from 'module'),适用于仅需要类型信息的情况。typescript.preferences.includePackageJsonAutoImports"on"在自动导入时,包括来自package.json中的依赖项。这使得从node_modules中引入模块更加方便。javascript.suggest.autoImportstrue启用 JavaScript 的自动导入建议,当引用模块或类型时,自动提供导入语句的建议。typescript.suggest.autoImportstrue启用 TypeScript 的自动导入建议,与 JavaScript 类似,但在 TypeScript 环境中更为重要。vue.updateImportsOnFileMove.enabledtrue当 Vue 组件文件被移动时,自动更新所有相关导入语句,确保文件路径正确无误。 6、代码展示优化
通过配置括号匹配的高亮显示和引导线,以及控制迷你地图的显示和折叠策略,你可以增强 VSCode 编辑器内代码结构的可见性和美观性,同时保持编辑器界面的简洁。这些设置不仅帮助开发者更容易地理解和导航代码结构,还能通过基于代码缩进的折叠策略减少视觉上的杂乱,从而提升开发效率和代码可读性。
配置 Json:{ "editor.guides.bracketPairs": true, "editor.bracketPairColorization.enabled": true, "editor.minimap.enabled": false, "editor.foldingStrategy": "indentation", } 123456 配置说明: 配置项值作用说明editor.guides.bracketPairstrue启用括号对引导线,在编辑器中绘制线条连接成对的括号,以便更清晰地看到它们的关系。editor.bracketPairColorization.enabledtrue启用括号对的颜色高亮功能,为不同类型的括号对使用不同的颜色进行标记,以区分不同的代码块。editor.minimap.enabledfalse禁用迷你地图功能,移除编辑器右侧的迷你地图面板。editor.foldingStrategy"indentation"设置折叠策略为基于代码缩进的折叠方式,使得代码折叠更加直观和易于理解。 7、文件标签显示方式
此配置用于自定义 VSCode 中特定文件的标签显示方式,使得目录中的index文件在编辑器标签中显示为目录名加上文件扩展名的形式,从而更清晰地区分不同目录下的同名文件。
配置 Json:{ "workbench.editor.customLabels.patterns": { "**/index.vue": "${dirname}.vue", "**/index.js": "${dirname}.js", "**/index.ts": "${dirname}.ts", "**/index.jsx": "${dirname}.jsx", "**/index.tsx": "${dirname}.tsx" }, } 123456789 配置说明: 配置项值作用说明workbench.editor.customLabels.patterns{...}定义了一组模式匹配规则,用于自定义特定文件类型的编辑器标签显示方式。**/index.vue${dirname}.vue当打开名为index.vue的文件时,编辑器标签将显示为该文件所在目录名加上.vue。**/index.js${dirname}.js当打开名为index.js的文件时,编辑器标签将显示为该文件所在目录名加上.js。**/index.ts${dirname}.ts当打开名为index.ts的文件时,编辑器标签将显示为该文件所在目录名加上.ts。**/index.jsx${dirname}.jsx当打开名为index.jsx的文件时,编辑器标签将显示为该文件所在目录名加上.jsx。**/index.tsx${dirname}.tsx当打开名为index.tsx的文件时,编辑器标签将显示为该文件所在目录名加上.tsx。 8、文件关联
此配置用于控制 VSCode 中文件扩展名与语言模式的关联,使得特定扩展名的文件能够使用预设的语言模式进行高亮显示和语法检查。
配置 Json:{ "files.associations": { "*.wxss": "css", "*.wxml": "html", "*.svg": "html", "*.xml": "html", "*.wxs": "javascript", "*.cjson": "jsonc", "*.json": "jsonc", }, } 1234567891011 配置说明: 配置项值作用说明files.associations{...}文件扩展名与语言模式关联的配置对象。*.wxsscss将.wxss文件关联为 CSS 语言模式。*.wxmlhtml将.wxml文件关联为 HTML 语言模式。*.svghtml将.svg文件关联为 HTML 语言模式。*.xmlhtml将.xml文件关联为 HTML 语言模式。*.wxsjavascript将.wxs文件关联为 JavaScript 语言模式。*.cjsonjsonc将.cjson文件关联为 JSON with Comments 语言模式。*.jsonjsonc将.json文件关联为 JSON with Comments 语言模式。 9、提示设置
此配置项优化了 VSCode 的智能建议和代码补全功能,使其更加符合用户的操作习惯,并提高代码输入的效率。通过调整建议行为和接受方式,可以让代码编写过程更加顺畅。
此配置用于控制 VSCode 编辑器中快速建议的行为,使得在键入代码时,编辑器不仅在普通代码中提供快速建议,还能够在注释和字符串中提供相应的建议。
{ "editor.suggest.snippetsPreventQuickSuggestions": false, "editor.acceptSuggestionOnEnter": "smart", "editor.suggestSelection": "recentlyUsedByPrefix", "editor.suggest.insertMode": "replace", "editor.quickSuggestions": { "other": true, "comments": true, "strings": true }, } 1234567891011 配置说明: 配置项值作用说明editor.suggest.snippetsPreventQuickSuggestionsfalse控制是否让代码片段阻止快速建议的显示。设置为 false 表示即使存在代码片段,也会显示快速建议。editor.acceptSuggestionOnEnter"smart"控制是否在按下 Enter 键时接受建议。设置为 "smart" 表示只有当建议确实完成输入时才接受。editor.suggestSelection"recentlyUsedByPrefix"当有多个建议时,优先选择最近使用过的或与前缀最匹配的建议。editor.suggest.insertModereplace设置智能建议插入模式为替换模式。这意味着当插入建议时,它将替换掉光标后面的文本,而不是仅仅插入文本。editor.quickSuggestions{...}配置快速建议的全局开关,控制何时显示代码建议。othertrue在非字符串和非注释的代码中开启快速建议。commentstrue在注释中开启快速建议。stringstrue在字符串中开启快速建议。 10、美化编辑器界面
此配置用于改变 VSCode 窗口的样式,控制启动时的行为,并设置编辑器的颜色主题,从而打造出一个既符合个人审美又高效的开发环境。
配置 Json:{ "window.dialogStyle": "custom", "workbench.startupEditor": "none", "workbench.colorTheme": "One Dark Pro Darker", "workbench.startupEditor": "none", } 123456 配置说明: 配置项值作用说明window.dialogStyle"custom"将对话框样式设置为自定义模式,这意味着对话框将使用 VSCode 自身的样式,而不是操作系统默认的对话框样式。workbench.startupEditor"none"设置启动编辑器为“无”,意味着在启动 VSCode 时不会自动打开任何编辑器或欢迎页面,而是直接进入空工作区。workbench.colorTheme"One Dark Pro Darker"设置工作区的颜色主题为"One Dark Pro Darker"(需安装 One Dark Pro Darker 主题)。files.autoGuessEncodingtrue启用自动猜测文件编码的功能。当打开一个文件时,VSCode 将尝试自动检测文件的编码格式,以确保文件内容能够正确显示。 11、搜索排除
此配置用于控制 VSCode 中的搜索行为,排除指定路径下的文件和文件夹,以提高搜索效率并避免不必要的结果。
配置 Json:{ "search.exclude": { "**/node_modules": true, "**/pnpm-lock.yaml": true, "**/package-lock.json": true, "**/.DS_Store": true, "**/.git": true, "**/.gitignore": true, "**/.idea": true, "**/.vscode": true, "**/build": true, "**/dist": true, "**/tmp": true, }, } 123456789101112131415 配置说明: 配置项值作用说明search.exclude{...}排除搜索路径的配置对象。**/node_modulestrue排除node_modules目录下的所有文件。**/pnpm-lock.yamltrue排除pnpm-lock.yaml文件。**/package-lock.jsontrue排除package-lock.json文件。**/.DS_Storetrue排除.DS_Store文件(macOS 系统文件)。**/.gittrue排除.git目录下的所有文件。**/.gitignoretrue排除.gitignore文件。**/.ideatrue排除.idea目录下的所有文件(IntelliJ IDEA 配置文件)。**/.vscodetrue排除.vscode目录下的所有文件(VSCode 工作区配置文件)。**/buildtrue排除build目录下的所有文件。**/disttrue排除dist目录下的所有文件(通常用于存放构建后的文件)。**/tmptrue排除tmp目录下的所有文件(临时文件)。 12、其它的配置
通过配置 editor.wordSeparators、启用鼠标滚轮缩放、设置粘性滚动以及调整折叠策略,你可以显著提升 VSCode 编辑器的操作便利性和代码可读性。自定义单词分隔符可以更精确地识别代码中的关键字和变量名,滚轮缩放功能则便于调整文本大小以便更好地查看代码。粘性滚动功能让顶部的行在滚动时暂时固定显示,直至滚动到一定距离后再继续跟随滚动,而资源管理器和笔记本视图,使其显示更加紧凑,从而节省空间并提高浏览效率。
配置 Json:{ "editor.wordSeparators": "`~!@%^&*()=+[{]}\\|;:'\",.<>/?(),。;:", "editor.mouseWheelZoom": true, "editor.stickyScroll.enabled": true, "explorer.compactFolders": true, "notebook.compactView": true, } 1234567 配置说明: 配置项值作用说明editor.wordSeparators“`~!@%^&*()=+[{]}\|;:'”,.<>/?(),。;:"通过定义单词分隔符集合在编辑器中被视为单词的边界editor.mouseWheelZoomtrue启用鼠标滚轮缩放功能,当用户按住 Ctrl 键并滚动鼠标滚轮时,编辑器内的文本大小将会缩放。editor.stickyScroll.enabledtrue启用粘性滚动功能,当滚动编辑器内容时,顶部几行会在短时间内保持静止,直到滚动过一定距离后才随文档继续移动。explorer.compactFolderstrue在资源管理器中启用紧凑模式,隐藏未打开文件夹的图标,只显示文件夹名称,节省空间。notebook.compactViewtrue在笔记本编辑器中启用紧凑视图模式,减少单元格间的空白区域,使得页面布局更加紧密。
原文地址
网址:优化开发体验:VSCode配置技巧分享 https://www.yuejiaxmz.com/news/view/566641
相关内容
vscode卡顿如何优化vscode为什么那么慢
vscode为什么不出独立窗口
如何在Linux系统上进行开发环境的配置和优化
个人工具箱与好物分享(2024.3)
活久见!同事在 VSCode 中养了十几只宠物!活久见,VSCode 中养宠物,这不仅仅是一种技术上的创新,更是一种生活
vscode储藏并迁出
分享安全驾驶技巧 体验节能绿色生活
【计算巢】移动网络优化技巧:提升用户体验的关键
深度解析,高效服务器空间配置策略及优化技巧,服务器空间配置怎么设置

